Description
Outputs random and messages. The output sequence depends on the seed value to determine the sequence of values.
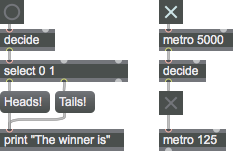
Examples

Arguments
seed [int]
Sets a "seed" value to cause a specific (reproducible) sequence of pseudo-random and outputs to occur. If there is no argument, the time elapsed since system startup (an unpredictable value) is used as the seed, ensuring an unpredictable sequence for output.
Attributes
Common Box Attributes
annotation [symbol]
Sets the text that will be displayed in the Clue window when the user moves the mouse over the object.
background [int] (default: 0)
Adds or removes the object from the patcher's background layer. adds the object to the background layer, removes it. Objects in the background layer are shown behind all objects in the default foreground layer.
color [4 floats]
Sets the color for the object box outline.
fontface [int]
Sets the type style used by the object. The options are:
plain
bold
italic
bold italic
Possible values:
0 = 'regular'
1 = 'bold'
2 = 'italic'
3 = 'bold italic'
fontname [symbol]
Sets the object's font.
fontsize [float]
Sets the object's font size (in points).
Possible values:
'8'
'9'
'10'
'11'
'12'
'13'
'14'
'16'
'18'
'20'
'24'
'30'
'36'
'48'
'64'
'72'
hidden [int] (default: 0)
Toggles whether an object is hidden when the patcher is locked.
hint [symbol]
Sets the text that will be displayed in as a pop-up hint when the user moves the mouse over the object in a locked patcher.
ignoreclick [int] (default: 0)
Toggles whether an object ignores mouse clicks in a locked patcher.
patching_rect [4 floats] (default: 0. 0. 100. 0.)
Sets the position and size of the object in the patcher window.
position [2 floats]
Sets the object's x and y position in both patching and presentation modes (if the object belongs to its patcher's presentation), leaving its size unchanged.
presentation [int] (default: 0)
Sets whether an object belongs to the patcher's presentation.
presentation_rect [4 floats] (default: 0. 0. 0. 0.)
Sets the x and y position and width and height of the object in the patcher's presentation, leaving its patching position unchanged.
rect [4 floats]
Sets the x and y position and width and height of the object in both patching and presentation modes (if the object belongs to its patcher's presentation).
size [2 floats]
Sets the object's width and height in both patching and presentation modes (if the object belongs to its patcher's presentation), leaving its position unchanged.
textcolor [float]
Sets the color for the object's text in RGBA format.
textjustification [int]
Text Justification
Possible values:
0 = 'left'
1 = 'center'
2 = 'right'
varname [symbol]
Sets the patcher's scripting name, which can be used to address the object by name in pattr, scripting messages to thispatcher, and the js object.
Messages
bang
int
Arguments
(inlet1)
Arguments
Output
int
or a , chosen at random. With certain seed values, the output may seem at first to follow a "non-random" pattern, but over the course of many iterations the sequence becomes unpredictable and the balance between and becomes even.
See Also
| Name | Description |
|---|---|
| drunk | Output random numbers within a step range |
| random | Generate a random number |
| toggle | Switch between off and on (0/1) |
| urn | Generate random numbers without duplicates |
| Max Interface Tutorial 2: Picture UI Elements | Max Interface Tutorial 2: Picture UI Elements |