Examples

Colored background area
| size |
width (pixels) [int] height (pixels) [int] |
The word , followed by two numbers, specifies the width and height, in pixels, of the panel object. The default panel size has a width of 69 and a height of 57. |
| Name | Type | g/s | Description |
|---|---|---|---|
| angle | float def.:0. |
The word , followed by a floating-point number in the range 0.-359., sets the gradient angle of the panel display. The default is 0. | |
| bgcolor | float | Sets the color of the panel in RGBA format. | |
| border | int def.:0 |
Sets the size in pixels of the panel object's border. | |
| bordercolor | float | Sets the color of the panel border in RGBA format. | |
| grad1 | float | Sets the color of the first color used in the panel gradient in RGBA format. | |
| grad2 | float | Sets the color of the second color used in the panel gradient in RGBA format. | |
| mode | int | Sets the display mode of the panel object. 0 : (the default) The object displays a single color panel. 1 : The object displays a color gradient whose properties are set by the , and attributes. |
|
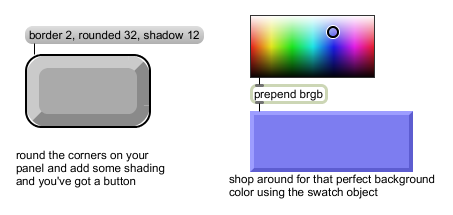
| rounded | int def.:8 |
Sets the radius, in pixels for the panel object. | |
| shadow | int def.:0 |
Sets the size, in pixels for a "shadow" effect for the panel object. Positive numbers create a "raised" shadow effect, and negative numbers created a "recessed" effect. The default is 0 (no shadow). |
| Name | Description |
|---|---|
| Color | Choosing the Color... menu item from the Object menu when the object is selected opens a color picker, permitting adjustment to the appearance of the panel object. |