Tutorial 44: Flash Interactivity
Apple has, in the intervening time since the initial writing of this tutorial, essentially removed support for Flash media from QuickTime. As such, the information below should be regarded as obsolete and unsupported. Users wishing to work with Flash media in MaxMSP might look at the jweb object, or 3rd party interface objects such as FLOSC.
Macromedia's Flash file format has been a highly successful and widely used means for creating and distributing interactive content—particularly over the Internet. Since the introduction of Jitter, users have been able to take advantage of QuickTime's ability to read Flash media within the jit.qt.movie object, although the amount of control available was limited to basic temporal and spatial manipulation. In this chapter, we'll explore some of the possibilities available to users of Macromedia's Flash environment.
A Little Background
Flash was introduced in 1996 as a vector-based animation development tool, with output files that were optimized for internet-based distribution (that means small!). Over the years, the basic toolset has expanded mightily, gradually encompassing functionality familiar to users of Macromedia's other popular animation package, Director. This expansion included object-based interactivity and—in the last several versions—a fully featured scripting language called ActionScript, which is based on JavaScript. The Flash file format has remained extremely compact and has generated such broad interest that other software manufacturers have provided support. This is particularly due to the fact that the format specification itself is open.
Jitter's support for Flash falls into two basic categories: on-screen interactivity and script interactivity. On-screen interactivity refers to things like button-clicks, mouse movements and keyboard events—the kinds of interactions that we're familiar with from using Flash in web browsers. Script interactivity is the ability to learn and change the properties of ActionScript objects and variables. Working with ActionScript properties from Max provides a powerful means for developers of Flash and Max content to link the two environments.
Clicks and Pops
Using the on-screen Flash interactivity features of Jitter doesn't require any knowledge of Flash or the underlying programming inside of a Flash document.
• Open the tutorial patch 44jFlashInteractivity in the Jitter Tutorials folder.
In fact, there should be no unfamiliar objects in this patch—all of Jitter's Flash functionality is bundled inside the jit.qt.movie object. With the help of the additional objects in the patch, we are able to route mouse and keyboard data to a Flash movie.
• Click the message box labeled . Click the toggle box labeled Display connected to the metro object at the top of the patch. You should hear some soothing music and see an introductory screen in the jit.pwindow object.

• Take a few moments to become familiar with the Flash movie by clicking on the interface in the jit.pwindow object. There are opportunities to select and enter text, to rollover and click on buttons and to hear some excellent sounds.
Pretty great Flash movie, right? So, let's understand how we're interacting with it. Since the movie isn't being played in a special window that knows the type of media being displayed (like with Apple's QuickTime Player, which can automatically pass events from the user interface to the movie), we have to manually pass events to the jit.qt.movie object, which passes them along to the movie. Luckily, Max and Jitter already contain objects that can sense things like mouse position and keyboard events, so most of our work has already been done for us.
We're using the and notification messages of the jit.pwindow object to find out where the mouse is relative to the object's area. By default, the jit.pwindow object outputs a message every time the mouse is clicked over the object. We've also told the object to report idle mouse movements by sending it the message (when we save the patch, this preference is saved). This causes the message to be output whenever the mouse enters the screen region of the jit.pwindow object. The jit.window object outputs similar information, or we could also use Max's mousestate object if we wanted to.
The jit.qt.movie object understands the message in exactly the same format output by the jit.pwindow object to simulate mouse movement or clicks over a Flash movie. Since jit.qt.movie doesn't understand the message, we have to change all of the messages beginning with the word to begin with the word , which we're doing with the route and prepend objects. The newly formatted message is then sent to the jit.qt.movie object and will trigger the appropriate interactivity in the Flash movie.
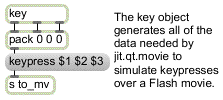
Similarly, to handle keyboard events, we can use Max's key object to acquire the necessary information, which we pass along to the jit.qt.movie object as a message (the three arguments for the message match exactly with the three numbers output from the key object).

That's it! On-screen Flash interaction in Jitter is really very simple to set up, and offers access to a large and exciting selection of interactive media.
Hips to Scripts
If you're a Flash developer (or interested in becoming one), you'll be pleased to know that we can interact directly with ActionScript inside of Flash movies. We can change variables and otherwise influence object behavior by sending Max messages to the jit.qt.movie object.
• Click the message box labeled . If the toggle box labeled Display is turned off, turn it back on in order to see the output of the Flash movie.
This movie is a simple physical simulator. By clicking and "throwing" the grey ball, we can see that the ball behaves similarly to real thrown objects in the world. It travels through the air and, depending on how hard it is thrown, bounces off of walls, losing a little bit of energy as it does, until it comes to rest on the ground. This behavior has been coded into the Flash movie using Macromedia's scripting language, ActionScript.

If you're familiar with Max's JavaScript implementation (or JavaScript in general), ActionScript should look familiar. In fact, ActionScript is JavaScript, albeit with some extra Flash-specific Objects and functions (just like Max's implementation is standard JavaScript, which contains specific Objects and functions that are only relevant to Max).
There are now two versions of ActionScript, called ActionScript 1.0 and ActionScript 2.0. At this time, QuickTime (and Jitter) only supports ActionScript 1.0 features in Flash files saved with Flash Player 5 compatibility. This means that some of Flash's newer features (Flash MX and later) are not currently available for Jitter users.
Our Flash document (the 44jPhysics.fla file used to generate our Flash movie) defines some global ActionScript variables. Taking a look at the Actions for our Frame, we see:
// factor to multiply our energy by, when we hit a wall
var loss = 0.6;
// factor to divide our velocity by, as we travel through the air
var airfriction = 2.;
We can send the message to the jit.qt.movie object to modify the values of these variables.
• Change the values in the number boxes labeled Loss Factor and Air Friction Divisor and note how the ball's behavior changes.
We can also query the value of a variable by sending the message to the jit.qt.movie object.
• Click the message boxes labeled and and verify that your changes were updated inside of the Flash movie. The output should be posted in the Max Window.
Although the output appears to be numeric, all output from the message is symbolic. If you are working with numeric data, rather than strings, you will need to use the fromsymbol object to convert the symbols to numbers. Input can be any type.
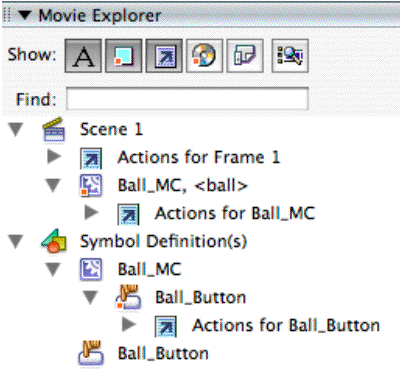
So far, we've seen how to set and get global ActionScript variables. But what about nested variables? Examining the 44jPhysics.fla document within the Macromedia Flash application (sold separately), we can see the structure of our movie.

Our movie is really quite simple—1 scene and 1 frame. The frame contains 2 items: some actions (ActionScript code) and a Movie Clip instance of the symbol Ball_MC, whose instance name is ball. Looking at Ball_MC's symbol definition, we can see that Ball_MC contains a Button called Ball_Button, which itself contains some actions.
If we want to know the x coordinate of our Movie Clip instance ball, we can use Flash's path syntax: /path/to.variable. In our case, this is /ball._x, since ball is at the root level of the movie, and _x is the built-in variable describing the x position of an object on the Flash Stage.
• Click on the message box labeled and watch the values in the floating point number boxes change to reflect the position of the ball. Note the use of the fromsymbol objects to convert the symbolic Flash output to floating point numbers.
• Turn on the toggle box labeled Enable Sound. We're analyzing the x and y positions of the ball to detect when the ball has hit a wall, and playing a tone in response.
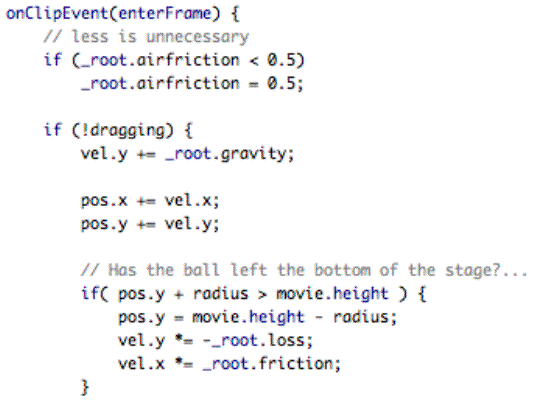
Interestingly, we can't set the coordinates in this direct fashion. We need to have a special variable representing the built-in variable, which gets checked every frame. See the patcher and the source code in the 44jPhysics.fla document for more information on how this is done.
At the time of this writing, there is an additional limitation to getting and setting Flash variables. Variables must be simple—arrays don't work properly. As you design your ActionScript, this should be kept in mind to avoid a lot of editing later in the process!
Summary
In this tutorial, we learned how to take advantage of Flash interactivity using the jit.qt.movie object's and messages to simulate mouse-movements and keyboard activity. We also examined the and messages, which can be used to set and get ActionScript variables and influence the running of scripts within Flash movies.
See Also
| Name | Description |
|---|---|
| fromsymbol | Transform a symbol into individual numbers/messages |
| jit.pwindow | In-Patcher Window |
| jit.qt.movie | Play or edit a QuickTime movie |