In the previous tutorial, you saw how to position the camera and objects in the GL group to construct an OpenGL scene in Jitter. After understanding this tutorial, you’ll be able to hide selected polygons of an OpenGL object based on their spatial orientations, draw selected polygons in filled and wireframe modes, and add the results to the draw buffer using antialiasing and blending.
You should see a gray sphere in the jit.pwindow in the tutorial patch. It is drawn by a jit.gl.gridshape object, connected to a jit.gl.handle object that allows you to control its rotation. The jit.gl.handle object's attribute is on, so once you rotate it the sphere will continue to rotate along the axis you set. If you like, give it a spin.

Wireframe Mode and Culling Faces
Just below the label “OpenGL Objects to Render” in the example patch is an object pak . This object generates messages that set the polygon mode attribute of the jit.gl.gridshape object.

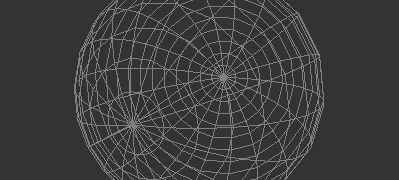
Turning wireframe mode on allows you to see clearly that the jit.gl.gridshape object approximates a sphere using polygons -- in this case, quadrilaterals. Every polygon drawn in OpenGL has a front side, defined as the side from which its vertices appear to wrap in a clockwise direction. Each polygon in a scene can, therefore, be categorized as either front-facing or back-facing, depending on whether its front side is pointed towards or away from the camera.
OpenGL can automatically hide either front-facing or back-facing polygons, which can serve to speed up drawing greatly or highlight certain aspects of data being visualized. In Jitter, you can control polygon visibility on an object-by-object basis using the attribute.

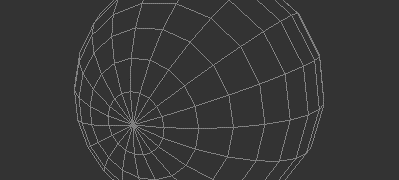
The attribute of a GL group object can be set to , or . A setting of shows all polygons in the object. A setting of hides the back-facing polygons. A setting of hides the front-facing polygons. With the current setting of , the wireframe sphere appears solid, because the hidden lines -- polygon edges that would not be visible if the sphere were made of a solid material -- are not drawn. The rotation (did you give it a spin?) convincingly depicts that of a real-world solid object.

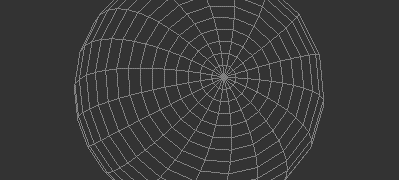
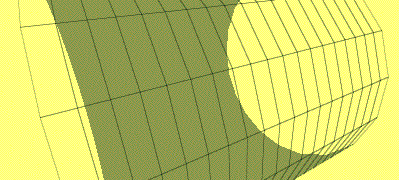
Now the front-facing polygons are hidden. It’s as if you are looking through the sphere and seeing only the inside part that faces towards you. You can see from this picture that the perspective is somewhat strange, but watching the rotation in the patch makes it really obvious that the scene is not drawn “normally.”
In general, setting will do a good job of removing the polygons that should be hidden for solid, convex objects such as the sphere. But for objects that aren’t solid, a combination of the front-facing and back-facing polygons may be in view.

Using this new shape, we can see the distinction between front- and back-facing polygons. The message , given two integers and , sets the front-facing polygons to wireframe mode if equals , and the back-facing ones to wireframe if equals .
RGBA Colors
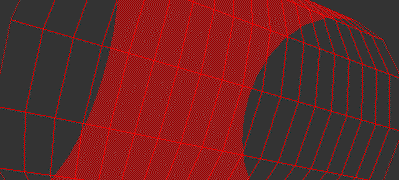
The colors of objects in the GL group are specified using the message , where R is the red component of the color, B is blue, G is green, and A is the alpha or opacity component. All values range from to .
You will see the color of the cylinder turn red, but the opacity is not visible. This is because blending, the mixing of pixels with those previously in the draw buffer, is turned off by default.

Erase Color and Trails
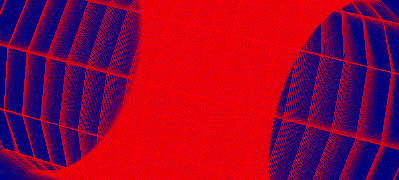
Right now, each time the jit.gl.render object receives the message, the draw buffer is filled with the dark gray that is the default erase color. You can set a different erase color using the RGBA number boxes above the renderer object.
The background changes to a dark blue (Red = 0, Green = 0, Blue = 0.5). If the cylinder is spinning, you will also see trails in the image. This is because the background is being erased with an opacity of 0.1. When the dark blue pixels are drawn on top of the existing pixels in the draw buffer, they are overlaid such that the result is one-tenth dark blue and nine-tenths whatever color was at each pixel previously. As a result, previous frames linger for some time before being fully erased. Note that while the blend_enable attribute must be set in order to see draw colors with partial opacity, it is not necessary for erasing with partial opacity.

Blend Modes
When the attribute of an object in the GL group is on, each pixel is applied to the draw buffer using a blend function. The blend function is the basic operation in image compositing. It controls the application of new pixels, the source, over existing pixels, the destination. The function has two parts: a source blending factor and a destination blending factor. The source blending factor specifies how the source’s contribution to the finished image should be computed. The destination blending factor specifies the destination’s contribution.
Jitter recognizes eleven possible modes for blending factors. Some can be applied only to the source, some only to the destination, and some to both. Each mode specifies a different set of multiplier values for red, green, blue and alpha. The message allows you to specify both factors for any of the drawing objects in the GL group.
| Mode | OpenGl Name | Relevant to | Blend Factor Equation |
|---|---|---|---|
| 0 | GL_ZERO | both | (0, 0, 0, 0) |
| 1 | GL_ONE | both | (1, 1, 1, 1) |
| 2 | GL_DST_COLOR | source | (Rd, Gd, Bd, Ad) |
| 3 | GL_SRC_COLOR | destination | (Rs, Gs, Bs, As) |
| 4 | GL_ONE_MINUS_DST_COLOR | source | (1, 1, 1, 1)-(Rd, Gd, Bd, Ad) |
| 5 | GL_ONE_MINUS_SRC_COLOR | destination | (1, 1, 1, 1)- (As, As, As, As) |
| 6 | GL_SRC_ALPHA | both | (As, As, As, As) |
| 7 | GL_ONE_MINUS_ SRC_ALPHA | both | (1, 1, 1, 1)- (As, As, As, As) |
| 8 | GL_DST_ALPHA | both | (Ad, Ad, Ad, Ad) |
| 9 | GL_ONE_MINUS_ DST_ALPHA | (1, 1, 1, 1)-(Ad, Ad, Ad, Ad) | |
| 10 | GL_SRC_ALPHA_SATURATE | source | (f, f, f, 1); f = min(As, 1-Ad) |
The default source and destination blend modes for all objects in the GL group are and , respectively. These correspond to the GL blend factors GL_SRC_ALPHA and GL_ONE_MINUS_SRC_ALPHA. This is a very commonly used blending operation, and you may never need another one. It allows you to crossfade intuitively between the source and destination by changing the source’s alpha value.
Other values are useful for simulating various real-world lighting situations, as well as special effects that have no physical counterpart.

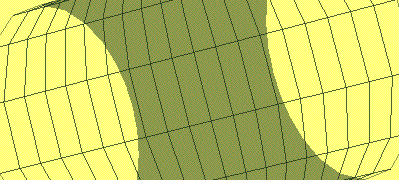
Let’s examine how this produces the image we see here. The source factor is GL_ZERO. This means that all the components of the source pixel are multiplied by zero -- the source pixel has no effect. You can verify this by trying different RGB values for the cylinder. They all produce the same colors.
The destination factor is GL_SRC_ALPHA. Looking in the table above, we can find the blend factor equation this corresponds to: (As, As, As, As). Each component of the destination pixel is multiplied by the source’s alpha, in this case , before being added to the source pixel times the source factor, which in this case is . So, each time a pixel is drawn, it has its brightness reduced by one half.
Antialiasing
When OpenGL draws polygons and lines, it approximates their ideal geometric shapes by filling in pixels on a raster grid. This process is prone to difficulties that parallel those in reconstructing ideal waveforms with digital audio. Inevitably, aliasing, spatial frequencies that are not included in the ideal image, will be introduced once it is reconstructed from discrete pixels. This aliasing is visible as what are commonly known as “jaggies,” especially in near-horizontal or near-vertical lines or edges.
OpenGL has some antialiasing techniques for reducing the jaggies. We’ve made these available in Jitter through attributes of the GL group of objects. Using these attributes, you can specify whether any given object in the GL group will use antialiasing when it is drawn.


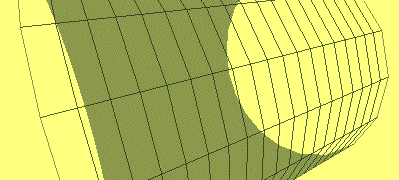
The antialiased lines have a smoother appearance, and also a fatter one. They may also draw more slowly, so if you’re concerned about drawing speed, you have to decide whether the improved appearance is worth the extra time.
The behavior of antialiasing in OpenGL is implementation-dependent. This means that makers of OpenGL hardware and drivers have some leeway in deciding what exactly happens when you request antialiasing. In the pictures above, for example, note that while the jaggies on the lines are reduced, the polygon edges in the lower left appear just the same. When you turn antialiasing on, Jitter requests that polygon edges be antialiased. But the particular OpenGL implementation that generated these pictures (an ATI Rage 128 accelerator with version 5.9.8 drivers) does not offer any help in this regard. Your implementation may differ.
Summary
We have defined front-facing and back-facing polygons, and seen how to draw them in both solid and wireframe modes (using the and attributes). The renderer’s attribute and its use to draw trails have been introduced. We defined in detail what happens when a source pixel is applied to a draw buffer destination, taking opacity and blend modes into account. And finally, the handy if somewhat unpredictable antialiasing feature of OpenGL was introduced.
See Also
| Name | Description |
|---|---|
| Working with OpenGL | Working with OpenGL |
| jit.gl.gridshape | Generate simple geometric shapes as a grid |
| jit.gl.handle | Use mouse movement to control position/rotation |
| jit.gl.render | Render Jitter OpenGL objects |
| jit.pack | Make a multiplane matrix out of single plane matrices |
| jit.pwindow | Display Jitter data and images |
| jit.unpack | Make multiple single plane matrices out of a multiplane matrix |
| pack | Create a list |
| unpack | Break a list into individual messages |