Tutorial 10: Chromakeying
This tutorial explains how to perform chromakeying with two source movies using the jit.chromakey object. We will also learn how to find out the color of any pixel on the screen with the suckah object.
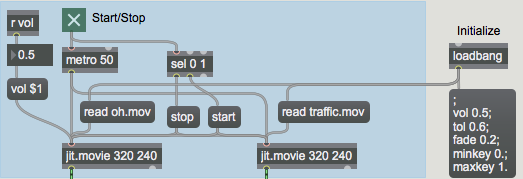
When you open the tutorial patch, Max will automatically read two movies (oh.mov and traffic.mov) into two jit.movie objects by sending appropriate messages to those objects with a loadbang:

Additional parameters we need for this patch are also initialized by the loadbang, which is connected to the message box on the right of the patch. The message box initializes the rest of the patch by sending messages to named receive objects elsewhere in the patch. (See Tutorial 16: Remote Messaging — Sending messages without patchcords).
The lower half of the tutorial patch (with two of the three jit.pwindow objects) looks something like this:

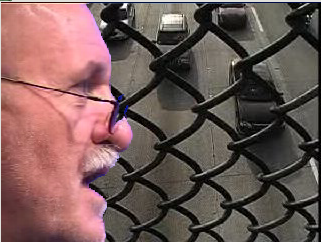
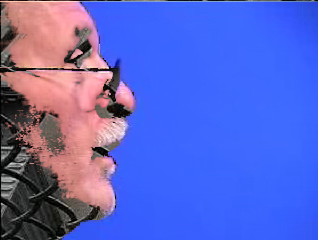
The third jit.pwindow object (in the lower-right hand of the patch) will look like this:

The jit.chromakey object
Chromakeying—the process of superimposing one image on top of another by selective replacement of color—is accomplished in Jitter by the jit.chromakey object. By specifying a color and a few other parameters, jit.chromakey detects cells containing that color in the first (left-hand) matrix and replaces them with the equivalent cells in the second (right-hand) matrix when it constructs the output matrix. The result is that cells from the first matrix are superimposed onto the second.

The jit.chromakey object uses the attribute to define the center color to in the chromakey (called the reference color). This attribute is set as a list of values for as many planes as exist in the matrices that are being keyed. The attribute specifies a range of values around the key color. Colors within this range will be keyed as well. When using jit.chromakey with char matrices (e.g. video), the attributes are specified in a floating point range to , which is then mapped to the 0-255 range necessary for char data. To set the attribute for a solid green chromakey, therefore, you would set the attribute as , not . A range of will key all values within half of the chromatic distance from the reference color (computed as the sum of the absolute differences between the reference color and the actual cell value in each plane). A range of will treat only the exact reference color as part of the chromakey.
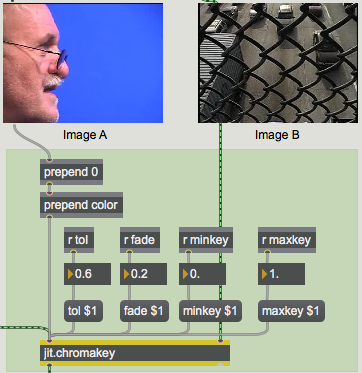
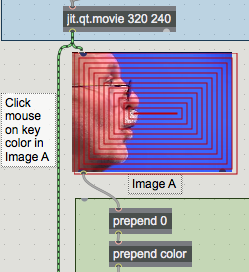
In the tutorial patch, the attribute to jit.chromakey is set by clicking on an invisible object. If you unlock the patch, you will see a region of concentric red squares that sit on top of the left-hand jit.pwindow object:

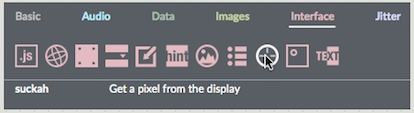
The region is a Max user interface object called suckah, which appears on the add object:interface palette like this:

The suckah object will report the RGB values of any pixel on the screen that the suckah object overlays. It reports these values as a list of floats in the range to when you click in the object in a locked patch. For example, clicking on a region of solid blue that has a suckah on top of it will cause the suckah to send out the list . (The first version of suckah used the range 0 to 255 for output. There is a checkbox in the inspector if this behavior is desired.)
To set the attribute for our jit.chromakey object, we take the RGB list that comes out of the suckah object and send it through a prepend , which adds an alpha value of to the front of the list. The message is then completed by the prepend and sent to jit.chromakey.
Keying options
The jit.chromakey object has additional attributes: , , and . When a matrix arrives in the left inlet, jit.chromakey creates a greyscale (1-plane) mask internally, based on that matrix. Cells in the incoming matrix that have color values within the tolerance () range are set to the attribute's value (the default is ) in the mask. Regions outside the tolerance range are multiplied by the attribute (default is ). If the and are set to and , the resulting image should look white where the keying should take place, and black where the original image is to be retained.
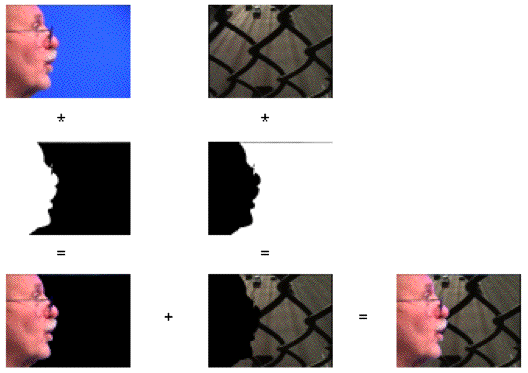
The resulting mask and its inverse are then multiplied by the right and left matrices, respectively. The results of the multiplication are then added to form the composite image. The following diagram shows you a pictorial overview of the process:

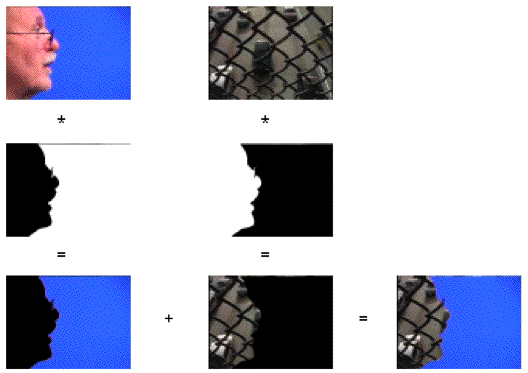
As you can see, the attribute sets the strength of the righthand matrix in the output, while the attribute sets the strength of the lefthand matrix. If we were to reverse the and attributes, the chromakey would be reversed, and the following would happen:

The attribute allows for an amount of interpolation between the area being keyed and the area not being keyed. This lets you create a soft edge to the chromakey effect. Colors in the left matrix that are slightly out of bounds of the key tolerance range, yet that are within the range of + from the reference color, are interpolated between their original (unkeyed) color and the color in the same cell of the right matrix. The amount of interpolation is based on how great the value is, and how far the color in question lies outside the tolerance range.
Accurate chromakeying can be a challenging process. Correct values for the and attributes are essential to make sure that the correct regions in the first image are keyed to the second image. In general, very detailed key images will show slight speckling in spots where the colors rapidly move between keyed and non-keyed regions. In addition, a single key color (e.g. blue) almost never suffices for a complete key, so a range of values must always be used. You will often find, however, that the color you want keyed out of part of the image is somewhat present in the region you want to retain! Balancing all of these factors to get the most convincing effect is the hardest part of using the jit.chromakey object.
Summary
The jit.chromakey object lets you do two-source chromakeying in Jitter. You can set a color range for the key using the and attributes, and use the , , and values to define how the two matrices work in a composite. The suckah user interface object allows you to easily select colors as they appear on the screen by setting the object over a jit.pwindow. Clicking the suckah object will give you the color of the pixel just clicked on the screen.
See Also
| Name | Description |
|---|---|
| Working with Video in Jitter | Working with Video in Jitter |
| Video and Graphics Tutorial 10: Composing the Screen | Video and Graphics 10: Composing the Screen |
| jit.chromakey | Key images based on chromatic distance |
| jit.pwindow | Display Jitter data and images |
| jit.movie | Play a movie |
| loadbang | Send a bang when a patcher is loaded |
| metro | Output a bang message at regular intervals |
| prepend | Add a message in front of input |
| suckah | Get a pixel from the display |
| vexpr | Evaluate a math expression for a list |