Tutorial 13: Scissors and Glue
In this tutorial we'll learn how to use two simple objects to slice and combine rectangular regions of two-dimensional Jitter matrices.
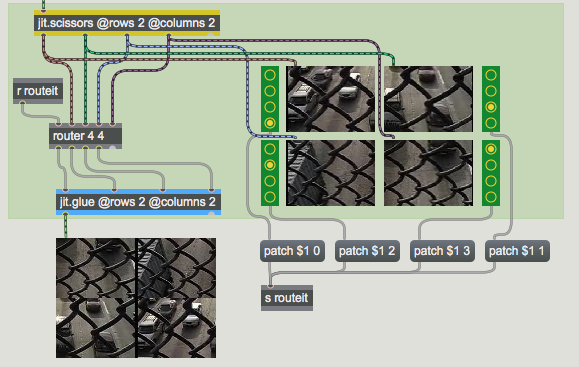
The tutorial patch shows two Jitter objects that neatly complement each other: jit.scissors, which cuts a matrix into equally sized smaller matrices, and jit.glue, which pastes multiple matrices into one matrix. We'll also take a brief look at a Max object called router, which lets you easily route Max messages from multiple sources to multiple destinations.

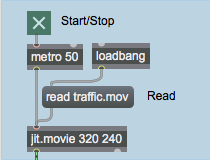
The top left of the patch is straightforward enough. The loadbang object automatically sends the message to the jit.movie object, which then loads our movie of traffic footage.
Cut it Up
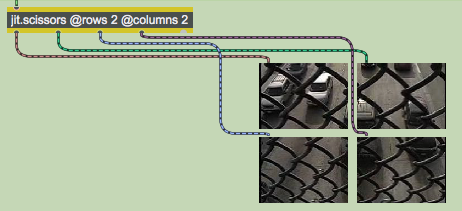
The jit.scissors object is responsible for splitting the Jitter matrix containing the traffic footage into four smaller matrices:

The jit.scissors object cuts a Jitter matrix of any size, type, or planecount into smaller Jitter matrices that are then sent out independent outlets of the object. The and attributes specify how many smaller matrices are created each time the object receives a new matrix in its inlet. In our tutorial patch, the jit.scissors object is splitting the image into four smaller matrices (2 and 2 ). These separate matrices come out individual outlets of the object in column-major order (i.e. the object assigns outlets to the smaller matrices from left-to-right and then from top-to-bottom).
Routing the Matrices
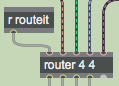
The four smaller matrices output by jit.scissors in our patch are each sent to two different places: to jit.pwindow objects so we can see what's going on, and to a Max object in the middle of the patch called router. The colored patchcords illustrate where each smaller matrix is sent.

The router object is a combination of the Max gate and switch objects. It takes two arguments (the number of routeable inlets and the number of routable outlets) and is controlled by messages sent to the leftmost inlet. Most of the messages that router understands are identical to the MSP object matrix~. As a result you can use router with the matrixctrl object with ease.
The four inlets to the right of the router object take their input from the four matrix outlets of our jit.scissors object. A receive object assigned to the symbol gets messages from the lower-right of the tutorial patch, which controls our router object. The four leftmost outlets of the router object are connected to a jit.glue object, which we'll talk about in a moment.

Sending the message followed by an inlet number and an outlet number to a router object will make a virtual connection between that inlet and that outlet in the object. Any message arriving at that inlet will be instantly forwarded to the relevant outlet. If an inlet was previously connected to that outlet, a message will sever that connection in favor of the new one.
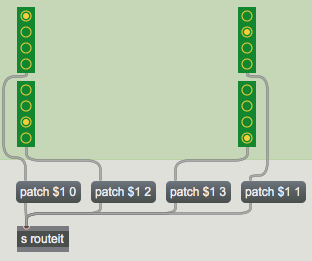
The radiogroup objects in this patch control which outlets of the router our four small Jitter matrices (arriving at the inlets) are sent to. The inlets and outlets number up from , so the message makes a connection between the third routeable inlet and the second outlet of the router object.
The Glue That Keeps It Together
The jit.glue object at the bottom of the patch does the effective opposite of jit.scissors. The and attributes specify inlets, not outlets, and a composite matrix is output which is made up of the incoming matrices laid out in a grid.

One final point worth making about jit.glue is that its default behavior is to only output a composite matrix when a new matrix arrives it its leftmost inlet. If we were to disconnect the leftmost inlet of our jit.glue object, we would no longer get any new output matrices from the object. The attribute lets you make jit.glue sent its output in response to a different inlet. A value of will cause jit.glue to output new composite matrices when it gets new matrices at any inlet. While this sounds like a good idea in theory, it can quickly bog down the frame rate of your Jitter processes with lots of redundant work.
Summary
The jit.scissors object cuts a matrix into smaller, equal-sized rectangular matrices. The jit.glue object takes equal-sized rectangular matrices and pastes them back together into a composite matrix. The and attributes of both objects determine their number of outlets or inlets, respectively, when given at object creation, as well as the way in which the matrix is sliced up or composited. The router object lets you arbitrarily connect Max messages from multiple inlets to multiple outlets in a similar fashion to the MSP matrix~ object.
See Also
| Name | Description |
|---|---|
| Working with Video in Jitter | Working with Video in Jitter |
| jit.glue | Glue many matrices into one |
| jit.pwindow | Display Jitter data and images |
| jit.movie | Play a movie |
| jit.scissors | Cut up a matrix into evenly spaced sub matrices |
| metro | Output a bang message at regular intervals |
| radiogroup | Radio button or check box |
| router | Route messages to multiple locations |
| toggle | Switch between off and on (0/1) |