Tutorial 7: Image Level Adjustment
This tutorial shows how to adjust levels of brightness, contrast, and saturation in Jitter matrices that contain image data. We will also look at the concept of hue and hue rotation.
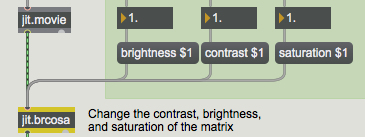
The tutorial patch has two new objects in it: jit.brcosa, which allows you to control brightness, contrast, and saturation of an image stored in a Jitter matrix, and jit.hue, which lets you rotate the hue of an image:
Brightness, Contrast, and Saturation

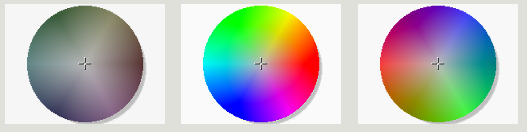
You should see a color wheel appear in the jit.pwindow at the bottom of the patch:

The jit.pwindow object shows us the image after it has passed through our two new objects. We'll talk about jit.brcosa first, and then get to jit.hue.
The jit.brcosa object takes a 4-plane char Jitter matrix and, treating it as ARGB image data, allows you to alter the brightness, contrast, and saturation of the processed matrix. The three attributes are called, not surprisingly, , , and . The default values of for the three attributes result in the matrix passing out of the object unchanged:

The brightness of an image refers to its overall lightness or darkness when compared to a reference color (usually black). Changing the attribute is equivalent to multiplying the values in the matrix by that value. A value of will turn the image to black; values above will gradually increase all non-0 cell values until they clip at white (255). A value of will significantly darken the image, reducing its natural range of 0-255 to 0-127. Some brightness values are shown below on the color wheel:

Note that cell values clip at 0 and 255 when altered in this way. This is why the rightmost image, with a of , is mostly white, with color showing only in areas where one or more of the visible color planes (RGB, or planes 1, 2, and 3) are 0 in the original matrix.
Image contrast can be expressed as the amount the colors in an image deviate from the average luminosity of the entire original image (see below). As the attribute of jit.brcosa is increased above , cell values above the average luminosity of the entire matrix are lightened (increased), and values below the average are darkened (decreased). The result is a dynamic expansion of the matrix image so that light values get lighter and dark values get darker. Settings for below reverse the process, with darker tones getting lighter and lighter tones getting darker until, at a value of , you only retain the average grey luminosity of the entire image. Negative values invert the color of the image with the same amount of overall contrast.
L = .299*Red + .587*Green + .114*Blue
The value L will give you the average luminance of the entire matrix, and is used by jit.brcosa to determine the threshold value to expand from when adjusting contrast.
Here are some example settings:

The first example shows the color wheel with its drastically reduced (the cell values are all close to the average luminosity of the matrix). The second example shows an increased . Note how the lighter shades in the middle of the color wheel begin to approach white. The third example shows a negative setting. The colors are inverted from the original, but the average luminosity of the matrix is the same as in the original. The last example shows the result of a massive boost. Cell values in this example are polarized to 0 or 255.
Image saturation reflects the ratio of the dominant color in a cell to the less dominant colors in that cell. As values decrease below , all color values in a cell will become more similar and thus de-saturate towards grayscale. Values above will push the colors farther away from one another, exaggerating the dominant color of the cell. As with contrast, a negative value for the attribute will invert the colors but retain the same luminosity relationship to the original.

The first image is de-saturated, so each cell value in the matrix is being drawn toward the value of the luminosity of that cell. The second image is over-saturated, so the individual colors are much brighter (or darker) than their originals. The third image maintains the original luminosity of the color wheel but inverts the colors.
Hue and Cry
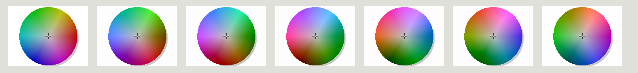
The jit.hue object allows you to rotate the hue of the input matrix. Setting the attribute rotates the hue of the input matrix a specified amount in degrees:

The hue of a matrix cell can be thought of as its basic color (e.g. magenta). Image hue is visualized on a color wheel (like the one we've been using) which goes from red to green to blue to red again. The hue value, specified in degrees from 0-360, along with the saturation and lightness of the image, can be used to describe a unique color, much in the same way that a specific series of RGB values describe a unique color. By rotating the hue of an image forward, we shift the red part of the color spectrum so that it appears green, the green part of the spectrum to blue, and the blue part to red. The saturation and lightness do not change. A negative hue rotation shifts red into blue, etc. Hue rotations in increments of 120 degrees will transpose an image exactly one (or more) color planes off from the original hue of the image.

Summary
The jit.brcosa and jit.hue objects allow you to modify the brightness, contrast, saturation, and hue of an input matrix. You use the two objects to perform tasks such as dynamic level adjustment (e.g. autoexposure), color correction, or idiosyncratic hue displacement.
See Also
| Name | Description |
|---|---|
| Working with Video in Jitter | Working with Video in Jitter |
| Video and Graphics Tutorial 9: Building live video effects | Video and Graphics 9: Building live video effects |
| jit.brcosa | Adjust image brightness/contrast/saturation |
| jit.hue | Rotate hue |
| jit.pwindow | Display Jitter data and images |
| jit.movie | Play a movie |
| metro | Output a bang message at regular intervals |