Tutorial 11: Lists and Matrices
This tutorial shows how to use Max lists anf the jit.fill object to fill all or part of a matrix , and how to retrieve all or part of a matrix's contents as a list with jit.spill. We will also demonstrate the use of matrix names to access the contents of a matrix remotely, a concept that will be demonstrated further in Tutorials 12, 16, and 17.
Matrix Names
At the left of the patch, you'll see a blue jit.matrix object. The first argument gives the matrix a specific name, . The remaining arguments say that the matrix will have plane of data, and that the matrix will have only one dimension with cells.

In Tutorial 2 we explained that every matrix has a name. If we don't give a matrix a name explicitly, Jitter will choose a name arbitrarily (usually something strange like "u040000114", so that the name will be unique). The name is used to refer to the place in the computer's memory where the matrix's contents are stored. So, why give a name of our own to a matrix? That way we'll know the name, and we can easily tell other objects how to find the matrix's contents. By referring to the name of a matrix, objects can share the same data, and can access the matrix's contents remotely, without actually receiving a message.
jit.fill
In Tutorial 2 we showed how to place a numeric value in a particular matrix location using the message, and how to retrieve the contents of a location with the message. Now we will show how to use the jit.fill object to place a whole list of values in a matrix. (Later in this chapter we'll also show how to retrieve many values at once from a matrix.)
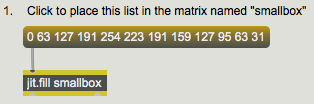
In the upper left corner of the patch there is a message box containing a of twelve numeric values. It's attached to a jit.fill object. The argument refers to a matrix name.

In this example, the list was exactly the right length to fill the entire matrix. That need not be the case, however. We can place a list of any length in any contiguous portion of a 1D or 2D matrix.
The offset attribute
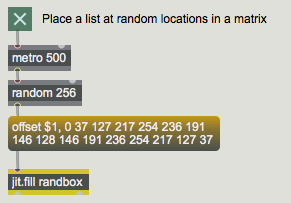
By default, jit.fill places the list of values at the very beginning of the matrix. You can direct the list to any location in the matrix, though, by setting jit.fill's attribute. The subpatch demonstrates the use of the feature.

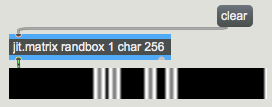
This example chooses a cell index at random, uses that random number as the argument to an message to the jit.fill object, then sends a 16-element list to be stored starting at that index in the matrix.

Using multiSlider
So far we've shown how to put a predetermined list of values into a matrix. When you want to generate such a list of numbers interactively in Max and place them in a matrix in real time, you'll need to use a Max object designed for building lists. We'll look at two such objects: multislider, and zl.
The multislider object displays a set of individual sliders, and it sends out the position of all of its sliders at once as a list of values. (The sliders can be as small as one pixel wide, which can make it look more like a graph than a set of individual controls.) It sends out the whole list when you click in the window to move any of the sliders, and it sends the list again when you release the mouse button. In the draw_list subpatch, we've set up a multislider to contain 256 sliders that send values from 0 to 255, so it's just right for sending a list of 256 char values to the jit.fill object.
As soon as jit.fill receives a in its inlet, it writes the values into the named matrix (at the position specified by the attribute). As soon as this is done, jit.fill sends a out its left outlet. You can use that to trigger another action, such as displaying the matrix.
Using zl
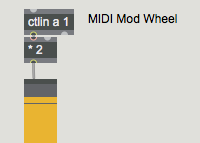
In some situations you might want to use a matrix to store numeric messages that have occurred somewhere in the patch: MIDI messages, numbers from a user interface object, etc. The and messages to jit.matrix are useful for that, but another way to do it is to collect the messages into a list and then place them in the matrix all at once with jit.fill.
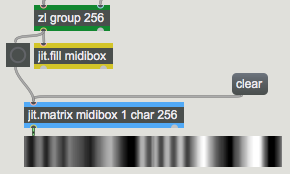
The zl object is a versatile list-processing object with many possible modes of behavior, depending on its first argument. When its first argument is , it collects the messages received in its left inlet until it has amassed a certain number of them, then sends the numbers out as a single list. (The values are grouped in the order in which they were received.) So, in the subpatch, we have placed a zl object that will collect 256 values in its left inlet, and when it has received 256 of them it will send them out its left outlet as a list (and clear its own memory).


You can change the length of the list that zl collects, by sending a new list length in the right inlet from the List Length number box. And you can say where in the matrix you want to put it, by sending an message to jit.fill from the Location number box. By varying the list length and location, you can put any number of values into any contiguous region of the matrix.
jit.fill with Multiple-plane Matrices
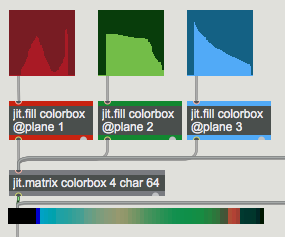
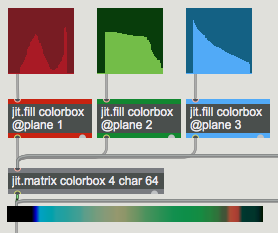
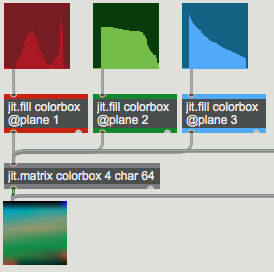
jit.fill works fine with multiple-plane matrices, but it can only fill one plane at a time. The plane that jit.fill will access is specified in its attribute. In the subpatch, we've created another matrix, with four planes of char data this time, named . We've set up three multisliders and three jit.fill objects, each one addressing a different color plane of the matrix.

This is a convenient way to generate different curves of intensity in the RGB planes of a matrix. The jit.pwindow that's showing the matrix is actually 256 pixels wide, so each of the 64 cells of the matrix is displayed as a 4-pixel-wide band. If you turn on the attribute of the jit.pwindow, the differences between adjacent bands will be smoothed by interpolation.

jit.fill with 2D Matrices
So far, all of our examples have involved one-dimensional matrices. What happens when you use a list (which is a one-dimensional array) to fill a two-dimensional matrix via jit.fill? The jit.fill object will use the list to fill as far as it can in the first dimension (i.e. it will go as far as it can the specified row), then it will wrap around to the next row and continue at the beginning of that row. We've made it possible for you to see this wrapping effect in action.


jit.spill
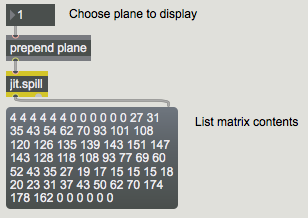
The complementary object to jit.fill is jit.spill. It takes a message in its inlet, and sends the matrix values out its left outlet as a Max . You may have noticed that while you were using the red multislider the jit.spill object below was sending the values of plane 1 (red) out its left outlet and setting the contents of a message box.

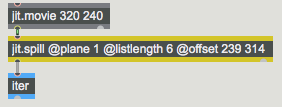
If you need to have the values as an immediate series of individual number messages rather than as a single list message, you can send the list to the Max iter object.

jit.iter
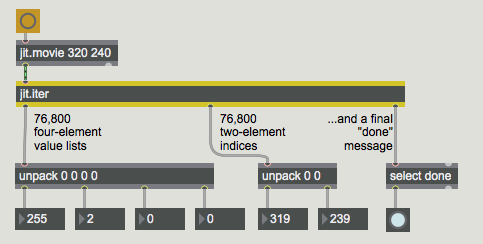
For times when you need to retrieve every value in a matrix, there is an object called jit.iter. When it receives a message in its inlet, it sends out an as-fast-as-possible sequence of messages: the cell index (out its middle outlet) followed by the value(s) in that cell (out its left outlet) for every cell of the matrix in order. For a large matrix, this can be an awful lot of Max messages to try to send out in a single tick of Max's scheduler, so when it's done reporting all of the values in a matrix jit.iter sends a message out its right outlet.
In the subpatch there is a jit.iter object which receives the matrix information from the jit.matrix object. We use a swap object to switch the order of the cell index (coming out the middle outlet of jit.iter) and the cell value (coming out the left outlet of jit.iter). We then use the value of that cell as the y-value we want to store in a table object, and we use the cell index as the x-axis index for the table .
Note that this technique of using jit.iter to fill a table works well with a modest-sized one-dimensional one-plane matrix because a table is a one-dimensional array. However, the matrix of a jit.movie object, for example, has two dimensions and four planes, so in that case the output of jit.iter's middle (cell index) outlet would be a two-element list, and the output of the left (value) outlet would be a four-element list.

Still, for one-dimensional matrices, or small 2D matrices, or even for searching for a particular value or pattern in a larger matrix, jit.iter is useful for scanning an entire matrix.
Summary
For placing individual values in a matrix, or retrieving individual values from a matrix, you can use the and messages to jit.matrix (as was demonstrated in Jitter Tutorial 2). For placing a whole list of values in a matrix, or retrieving a list of values from a matrix, use the objects jit.fill and jit.spill. These objects work well for addressing any plane of a 1D or 2D matrix, and they allow you to address any list length at any starting cell location in the matrix.
The multislider and zl objects are useful for building Max list messages in real time. With multislider you can draw a list by dragging on the sliders with the mouse. With zl you can collect many individual numeric values into a single list, then send them all to jit.fill at one time.
You specify the starting cell location in the matrix by setting the attribute of jit.fill (or jit.spill). The jit.fill object requires that you set its attribute (either by sending it a message or by typing in a argument), specifying the name of the matrix it will fill. It accesses the matrix using this name, and sends a out its outlet whenever it has written a list into the matrix. You can use that to trigger other actions. In Tutorials 12, 16, and 17 we show some practical uses of accessing a matrix by its name.
To output every value in an entire matrix, you can send the matrix to jit.iter.
See Also
| Name | Description |
|---|---|
| ctlin | Output received MIDI control values |
| jit.fill | Fill a matrix with a list |
| jit.iter | Iterate a matrix as lists or values |
| jit.matrix | The Jitter Matrix! |
| jit.print | Print a matrix in the Max Console |
| jit.pwindow | Display Jitter data and images |
| jit.movie | Play a movie |
| jit.spill | Unroll a matrix into a list |
| metro | Output a bang message at regular intervals |
| multislider | Display data as sliders or a scrolling display |
| prepend | Add a message in front of input |
| random | Generate a random number |
| slider | Move a slider to output values |
| zl | Process lists in many ways |