Tutorial 50: Procedural Texturing & Modeling
In this Tutorial we will be examining different operations that can be used to construct a procedural model of a texture or some form of geometric data.
Procedural techniques are a powerful way of defining some aspect of a computer-generated model through algorithms and/or mathematical functions. In contrast to using pre-existing data such as a static images or photographs, procedural models can generate visual complexity of arbitrary resolution and infinite variation. In conjunction with parametric controls, such models can be used to build a flexible interface for controlling complex behaviors and capturing a special effect.
Jitter provides a comprehensive set of basis functions and generators that are exposed through the jit.bfg object. Each function performs a point-wise operation in n-dimensional space whose evaluation is independent of neighboring results. This means that these operations can be performed on any number of dimensions, across any coordinate, without any need of referencing existing calculations. In addition, since they all share a common interface, these objects can be combined together and evaluated in a function graph by cross-referencing several jit.bfg objects.
There are several categories of functions, each of which are characterized by a different intended use. These categories include fractal, noise, filter, transfer, and distance operations. Functions contained in these folders can be passed by name to jit.bfg either fully qualified (category.classname) or relaxed (classname).
Before looking at these categories in detail, we'll first explore the general interface of jit.bfg and show how to create different types of procedural functions and fill a jit.matrix with our results.
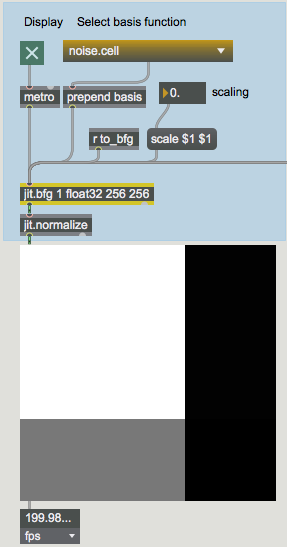
jit.bfg
Once the patch loads, take a look at the different objects being used. Notice that we have a metro object attached to the jit.bfg object. Once activated, a message will notify jit.bfg to evaluate and output a Jitter matrix just like most other Jitter objects. In this example, jit.bfg has been set up to generate a single plane matrix of type and size .
Notice that the jit.pwindow object remains solid black in color! Since jit.bfg has not been told what basis function evaluate, jit.bfg is not outputting a matrix and jit.pwindow remains unchanged.

Now that jit.bfg has been given a function to evaluate, we can see the results of its calculation in jit.pwindow. Internally, jit.bfg is generating a series of Cartesian coordinates that it passes to the indicated function during its evaluation.
If we wanted to, we could adjust these coordinates and have jit.bfg perform the evaluation over a different domain.
Notice that the results of jit.bfg change as we adjust the domain.
Notice that positive values in the number box have little effect on the results being shown in jit.pwindow, whereas negative values flip the image components from white to black. What is going on? Distance should always be positive and increase outward from the origin, right?
jit.normalize
The output of jit.bfg goes into a jit.normalize object connected to the jit.pwindow. This object will examine an incoming matrix and scale the minimum and maximum values into a normalized range of -.
When we changed the values being sent to jit.bfg for evaluating the function from positive to negative, the highest and lowest values that were being outputted from jit.bfg switched as we crossed over the origin. Since jit.normalize always scales the input matrix maximum to and the minimum to , our colors flipped.
Since the output range of jit.bfg may yield extremely large results, especially when evaluating unbounded functions such as fractals, we need to normalize our output in order to map the results for display.
Basis Categories
Now that we are familiar with the basic interface for setting up jit.bfg and specifying a basis function to evaluate, let's examine the contents of each function category.
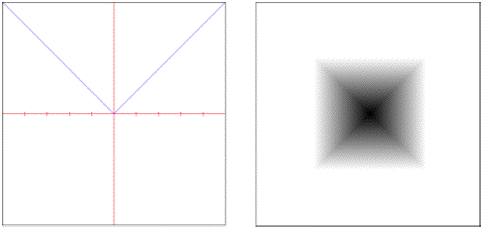
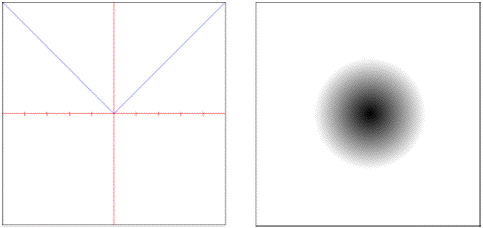
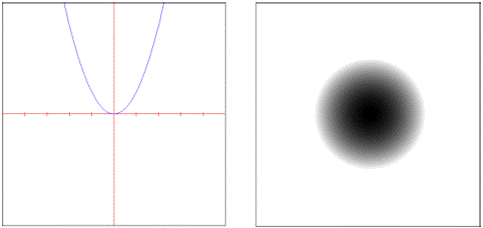
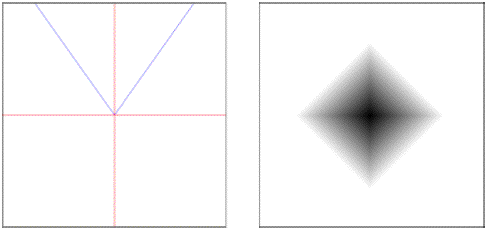
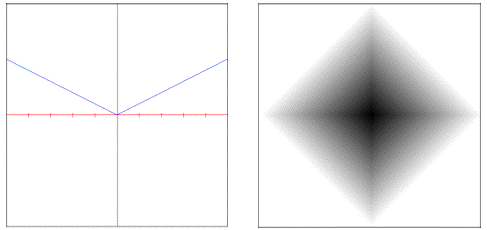
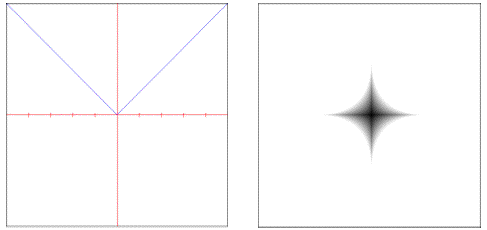
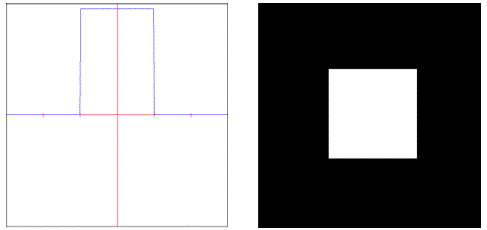
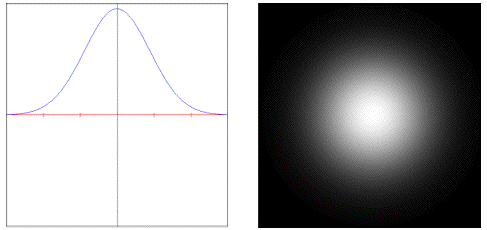
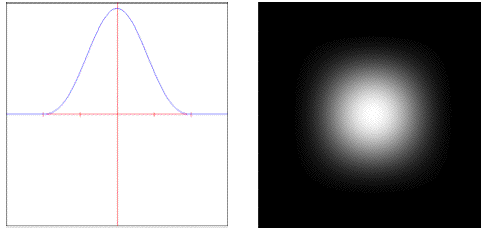
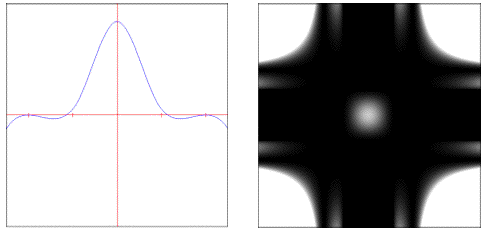
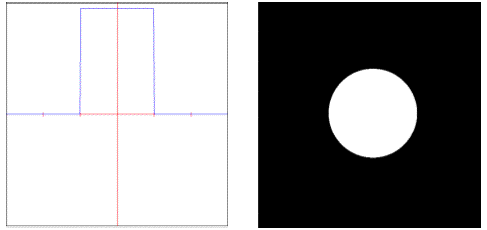
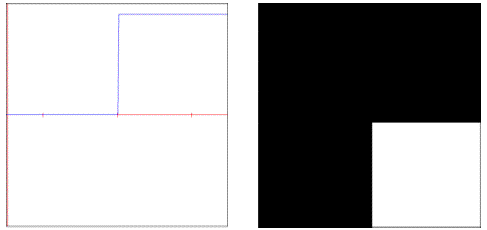
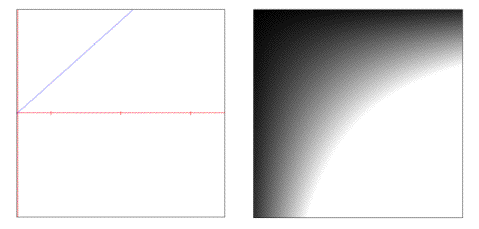
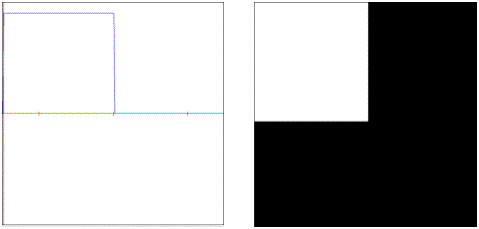
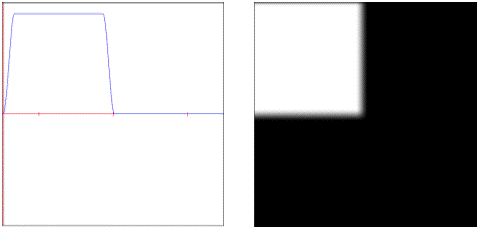
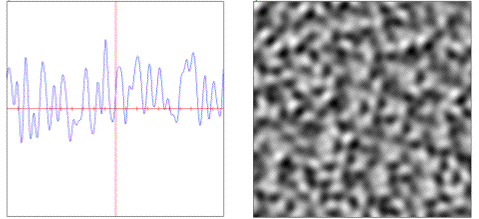
Distance Functions
The functions in the category each define a unique metric for determining the positional difference from a given point to the global origin.
Descriptions of each of these functions are provided in the following list.






The object requires one of these objects to be specified as part of its evaluation.
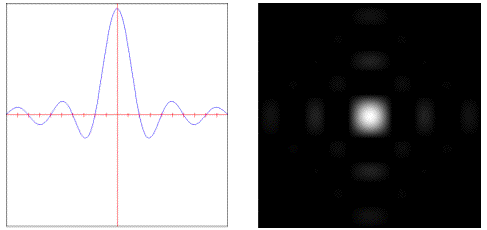
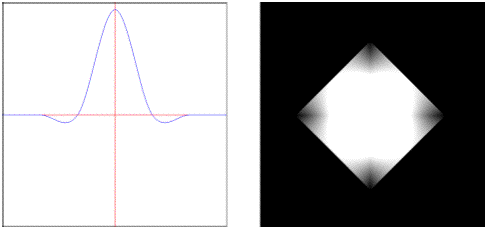
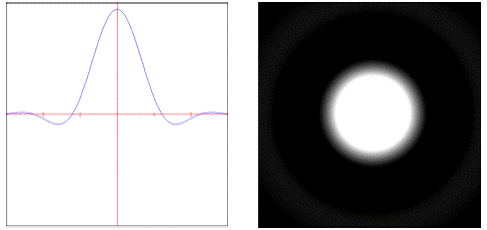
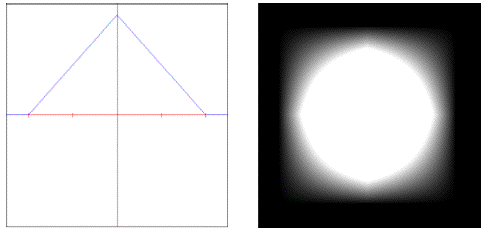
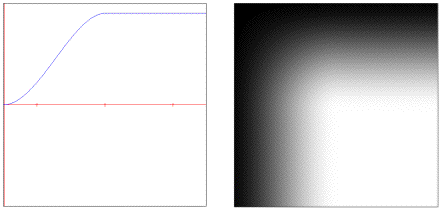
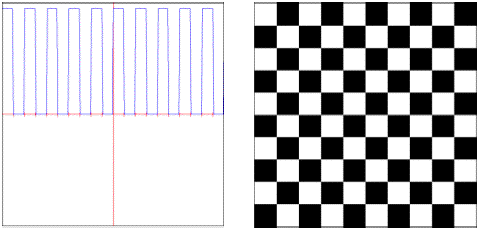
Filter Functions
The category contains signal processing filters which can be used to perform image sampling and reconstruction or to create pre-computed kernels for a general convolution.
Descriptions of each of these functions are provided in the following list.









These objects are used as parameters to both the and the objects, which expect to be given a object as part of their evaluation.
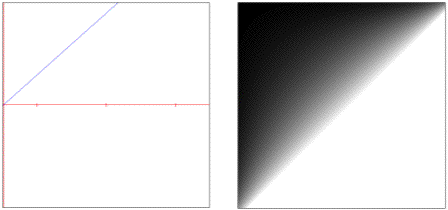
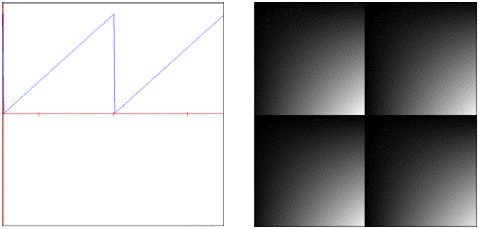
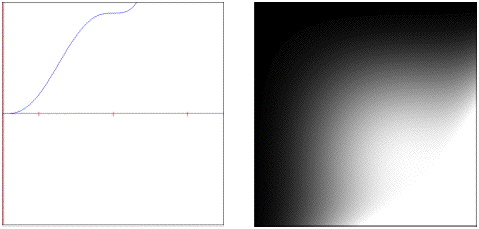
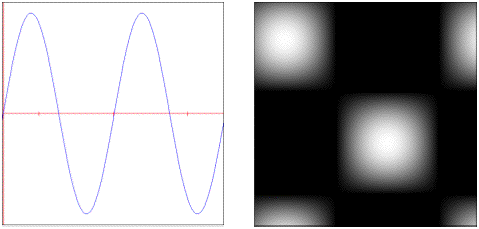
Transfer Functions
Functions that map input to a different output are contained in the category. Most of these functions operate only on a single dimension within the unit interval -.
A brief description of these functions is contained in the list below.










These functions can be used inside of several of the objects to change their smoothing function and/or alter their output.
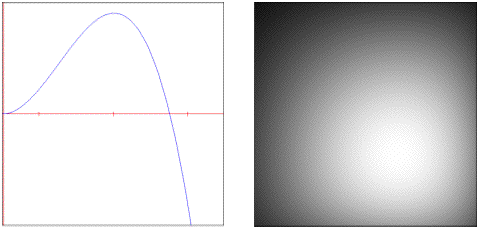
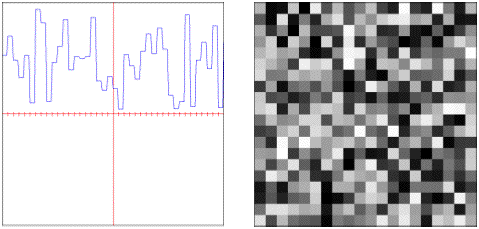
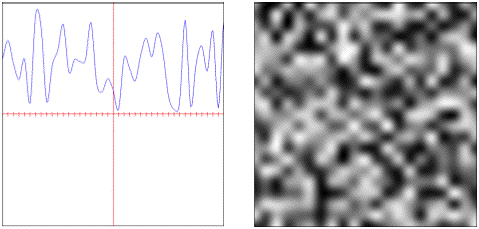
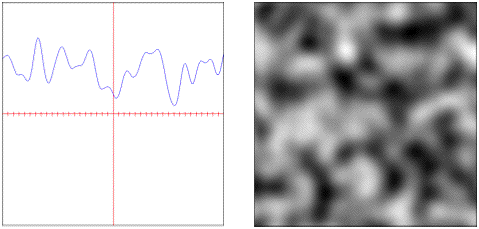
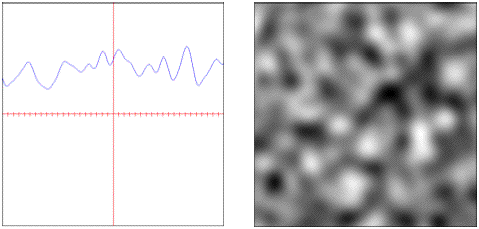
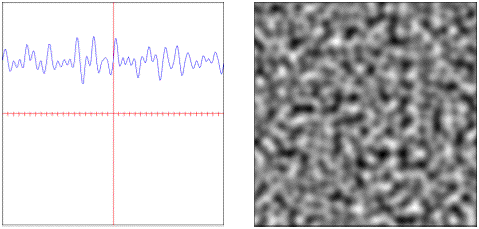
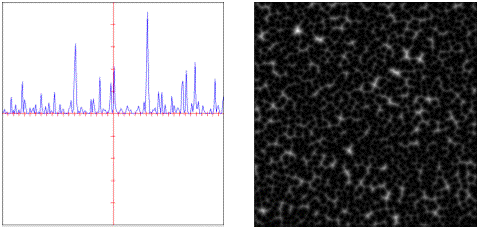
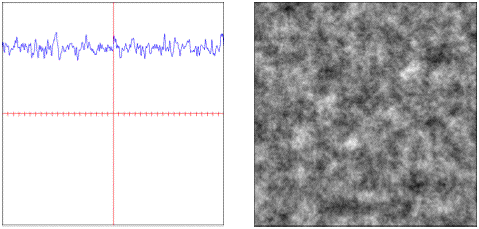
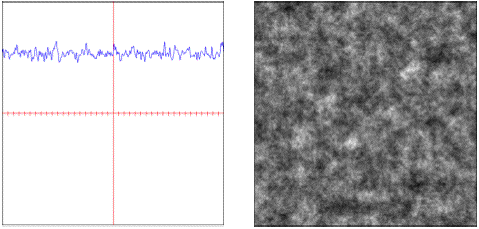
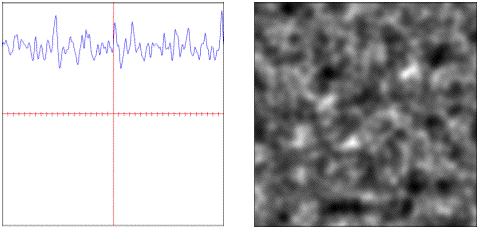
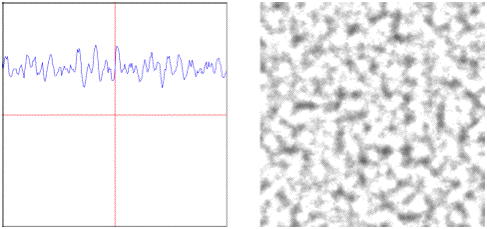
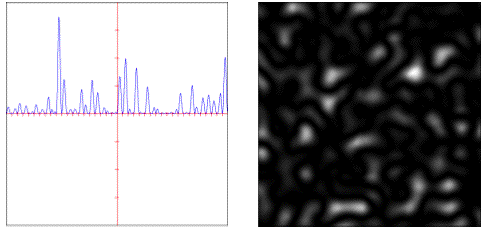
Noise Functions
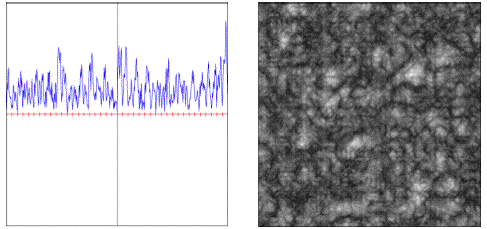
Deterministic stochastic patterns (aka pseudo-random coherent noise functions) are the cornerstone of nearly every procedural model. They allow a controllable amount of complexity to be created by adding visual detail.
A brief description of these functions is contained in the list below.









All of these functions are generators with the exception of the object, which is a binary operator and uses two existing functions for its evaluation.
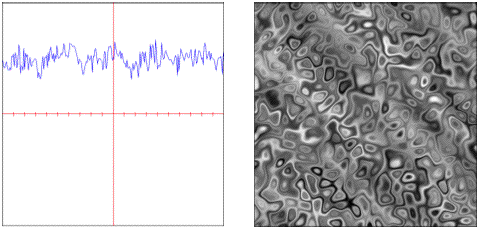
Fractal Functions
Fractals provide a specialized form of generation by combining multiple scales or octaves of another basis function. This process forms the characteristic self-similarity exhibited by all fractals.
A brief description of these functions is contained in the list below.






Other Attributes & Messages
Notice that in addition to the message that we used previously, we can also transform the evaluation coordinates through , translation (via ) and by adjusting their .
Notice the effect of the transform. Also notice the drop in performance when a is performed – we will always get better frame rates if the attribute is left at for each matrix dimension.
If the attribute is set to , the current matrix sizes will be used to place the origin in the center of the output matrix, overriding any values already set for the origin.
As mentioned previously, all of the basis functions that Jitter provides can be evaluated over any number of dimensions. This message has changed our output matrix to be a 3D matrix, and has correspondingly set the evaluation to be performed in 3-dimensional space. Since our display is still a 2D screen, we only need to evaluate a single slice in 3D, and thus our 3rd dim is set to 1.
Notice how our results change. We are now traversing along the z-axis as if we were moving forward/backwards through a volume aligned with the screen.
The message can be used to change the jit.bfg object’s internal evaluation precision. This may be desirable if we need more or less accurate results without changing the output matrix type.
Notice how the higher precision affects the frame rate reported by the jit.fpsgui object. We should be careful to only use precision when needed.
In addition to n-dimensional evaluation, jit.bfg can generate up to 32 planes per dimension. Each plane is offset by a pseudo-random fractional amount controlled by the attribute.
Notice how the planes separate and become more visible as the amount gets larger.
Summary
The jit.bfg object gives us access to a library of procedural basis functions and generators that we can use to define a procedural model for creating textures and modifying geometry. Internally jit.bfg generates Cartesian coordinates along a grid. These coordinates can be transformed using the corresponding , , and attributes, or overridden altogether via an input matrix containing evaluation coordinates.
See Also
| Name | Description |
|---|---|
| jit.bfg | Evaluate a procedural basis function graph |
| jit.matrix | The Jitter Matrix! |
| jit.normalize | Normalizes a matrix. |
| jit.pwindow | Display Jitter data and images |
| umenu | Pop-up menu |