Tutorial 34: Using Textures
This tutorial shows you how to create and apply textures to 3D geometry data generated by the GL group. It will cover the creation of a named texture, assigning a named texture to a GL object, the use of colors in conjunction with textures, the conversion of image/video data to a texture, and various ways to wrap the geometry with a texture.
- Open the tutorial patch and click on the toggle object labeled Start Rendering.
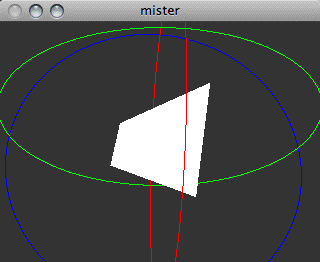
You will see a white parallelogram, but it is actually a tetrahedron being drawn by the jit.gl.plato object. The jit.gl.plato object is capable of rendering several platonic solids including tetrahedrons, hexahedrons (also known as cubes), octahedrons, dodecahedrons, and icosahedrons. Since lighting is not turned on and there is no texture being applied to the tetrahedron, it is difficult to tell that it is actually a 3D shape.
- Use the mouse to rotate the tetrahedron with the jit.gl.handle object, as covered in Tutorial 32.
This should illustrate that it is actually a 3D shape, but by applying a texture to the jit.gl.plato object, this will become even more apparent.

What is a Texture?
A texture is essentially an image that is overlaid upon geometry. Just like other images in Jitter, textures have an alpha, red, green, and blue component. In order to make use use the alpha component, blending must be enabled. Blending is covered in detail in Tutorial 33.
In Jitter, a texture has a name and belongs to the jit.gl.texture object. Other objects that are attached to the drawing context associated with a given jit.gl.render object may make use of any of the named textures attached to that jit.gl.render object. Jitter permits arbitrarily sized textures. There is a minimum size of 1 by 1 and a maximum size dependent upon the OpenGL implementation.
Creating a Texture
- The patch contains a jit.gl.texture object named
grid. Click the message box labeleddim 64 64in the section of the patch labeled Textures. This message is being sent to the jit.gl.texture object.
The dim attribute takes two arguments that specify the width and height of the texture. This creates a 64 by 64 texture named grid, and fills it with the default pattern (a white and grey checkerboard). You will not see any of the results yet, because the texture has not yet been applied to the geometry.
- Apply the texture to the tetrahedron by clicking on the message box labeled
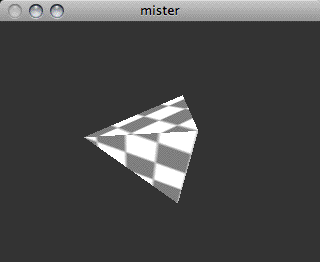
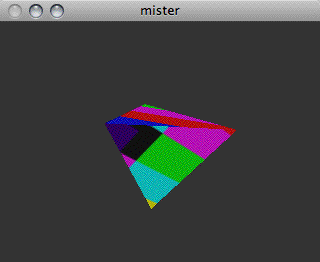
texture gridin the section of the patch labeled Platonic Solid. This sets the jit.gl.plato object'stextureattribute, and when drawing, it will use the texture namedgrid. You should now see a checkered tetrahedron.

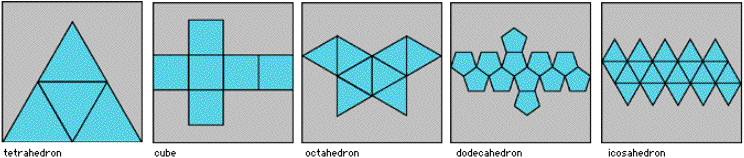
The jit.gl.plato object uses a "gift-wrapping" strategy to apply the texture to the tetrahedron. The image below illustrates exactly how the different platonic solids are wrapped.

Textures and Color
When applying a texture to geometry, OpenGL also takes into account color and lighting information, so the current color and lighting values will be multiplied with the texture image when drawn. If the color is white and lighting is turned off, the texture colors will be unaltered.
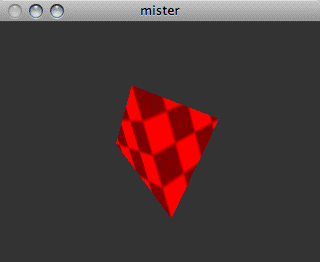
- In the section of the patch labeled Platonic Solid, set the color of the tetrahedron to red by setting the number box labeled red to
1, the number box labeled green to0, and the number box labeled blue to0.

- Set the color of the tetrahedron back to white (
1. 1. 1.)for our next section.
Converting an Image or Video to a Texture
While it is illustrative, typically you will want to make use of textures other than the default grey and white checkerboard. This can be accomplished by loading an image or a movie into the jit.movie or jit.matrix objects and sending the output to the jit.gl.texture object.
- In the section of the patch labeled Textures click the message box containing
read colorbars.png, bangto load the colorbars.png image into the jit.movie object, and send it on its way to the attached texture object namedpicture.
You still won't see any of the results yet, because the jit.gl.plato object is still using the texture named grid.
- Click the message box containing
texture picturein the section of the patch labeled Platonic Solid.
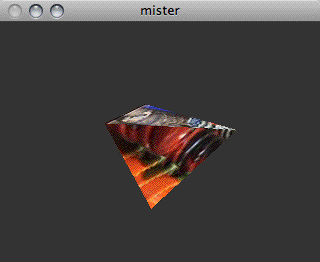
Now you should see the colorbars image wrapped around the tetrahedron.

In many instances you will only need to use still images as textures, but Jitter also supports the use of moving video as textures by repeatedly copying the output of the jit.movie object into the named texture.
-
Click the message box containing
read dishes.movto load dishes.mov into the jit.movie object. -
Click on the toggle object connected to the metro object to start copying the video to the texture named
picture.

Interpolation and Texture size
By default, texture interpolation is turned on, so screen pixels which are between texture pixels will use an interpolated value of its neighbors within the texture image. This has the effect of blurring or smoothing out the texture. To apply textures without interpolation, the interpolation may be turned off using the jit.gl.texture object's filter attribute and setting the value to none.
- Click the message box containing
filter noneto turn interpolation off and click the message box containingfilter linearto turn interpolation on for the texture namedpicture.
By default the texture will adapt its width and height to that of the incoming matrix. The texture size can be changed, by sending the message adapt 0, dim[width] [height] where [width] and [height] specify the new dimensions.
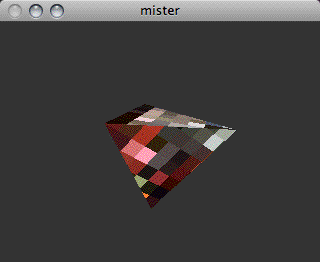
- Set the number box labeled Resize texture to
16. This will disableadapton the jit.gl.texture object and set itsdimattribute, resizing the texturepictureto be a16by16image.

Mapping Modes
- Open the
texture_mappingsubpatch.
So far we have only addressed the implicit texture mapping that the jit.gl.plato object provides. OpenGL also provides a few other explicit texture mappings for applying textures to geometry data. These are the object linear, eye linear, and sphere map mapping modes.
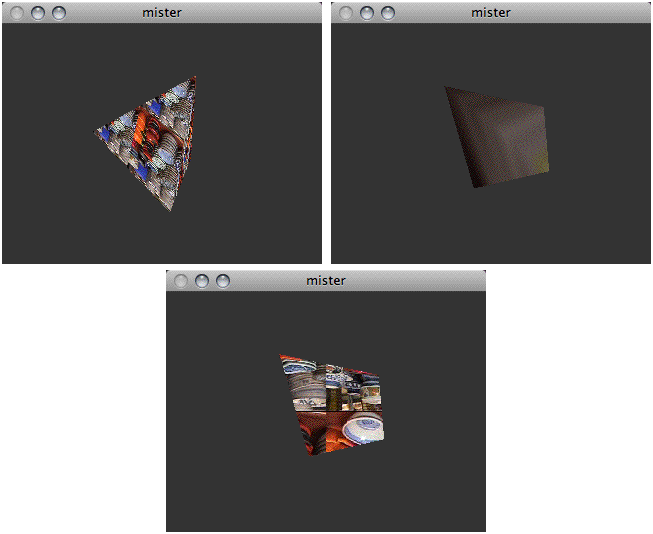
The object linear mode applies the texture in a fixed manner relative to the object's coordinate system. As the object is rotated and positioned in the 3D scene, the texture mapping remains the same. In contrast, the eye linear mode applies the texture in a fixed manner relative to the eye's coordinate system. As the object is rotated and positioned in the 3D scene, the application of the texture to the object will change. Lastly, the sphere map mapping mode will produce the effect commonly called "environment mapping"; the object is rendered as though it is reflecting the surrounding environment, and assumes that the texture contains a sphere mapped image of the surrounding environment. As the object is rotated and positioned in the 3D scene, the application of the texture to the object will change.
These explicit mapping modes may be used by setting the GL group tex_map attribute. A tex_map value of 0 is the default and will use the GL object's implicit texture coordinates. A tex_map value of 1 will use OpenGL's object linear mode. A tex_map value of 2 will use OpenGL's sphere map mode. A tex_map value of 3 will use OpenGL's eye linear mode.
- Try changing the number box connected to the message box containing
tex_map $1. Position and rotate the tetrahedron with your mouse, and see how the various modes affect the texture mapping.

OpenGL's object linear and eye linear mapping modes have additional parameters that affect the way in which they apply the texture. These are set with the GL group tex_plane_s and tex_plane_t attributes. These attributes are each vectors in 4 dimensional homogenous coordinates. The scalar product of tex_plane_s and a given point in 4 dimensional homogenous coordinates determines the horizontal position of the texture image to apply. The scalar product of tex_plane_t and a given point in 4 dimensional homogenous coordinates determines the vertical position of the texture image to apply. By default, tex_plane_s is equal to (1. 0. 0. 0.) and tex_plane_t is equal to (0. 1. 0. 0.).
A more detailed description of how the tex_plane_s and tex_plane_t attributes affect the texture mapping are out of the scope of this tutorial, but that doesn't mean you can't play with it anyway to generate interesting effects. For the curious, please consult the OpenGL Red Book or Blue Book.
A more user friendly way of manipulating the tex_plane_s and tex_plane_t attributes is contained in the green box via the subpatch named tex_coord_magic. This subpatch handles the math necessary to perform rotation, zoom, and anchor offset operations on the texture.
- Experiment with the number box objects under the rotate, zoom, anchor labels (
tex_mapshould be set to1or3in order to have any effect).

Summary
We have established how to create textures and various ways to apply them to the geometry created by the GL group. The jit.gl.texture object may be used to create, size, and copy image or video data to named textures. The GL group texture attribute specifies which named texture to use, and the GL group tex_map attribute selects either the implicit texture mapping mode or one of the three explicit OpenGL texture mapping modes: object linear, eye linear, or sphere map.