Picture File Format
Specifications:
When you create a new pictctrl object in a patcher window, it has no associated picture file. Use the Open button in the Inspector to choose a picture file for the control. By convention, the pictctrl object uses images saved in Portable Network Graphics (.png) format. If you are using Max on Windows and want to to work with images other than PNG or PICT files, we recommend that you install QuickTime and choose a complete install of all optional components. The layout of the picture in the file varies depending on which mode of operation the pictctrl uses. All three modes require that the pictures be made up of a grid of images, in which all images have the same width and height.
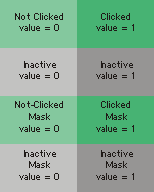
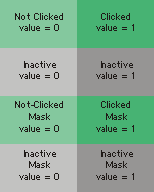
Button mode has the simplest layout:

The first row of images is mandatory: these two images are used for the idle and clicked states (values zero and one, respectively) of the button. The next row of images, if present, is used for the control when it is in its inactive state. The next rows contain the masks for the top row of images, and the inactive images if present.
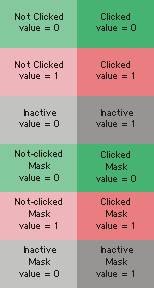
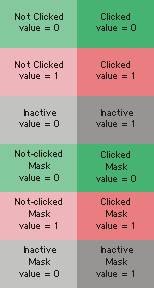
Toggle mode has a similar layout:

In this mode, the top two rows are mandatory. The first row of images are used when the control's value is zero, the next row when its value is one. The third row is optional; it is used for the control when it is in its inactive state. (Note that there are no "clicked" images for the inactive state, since when inactive, the control ignores mouse clicks.) The next rows contain masks for the images.
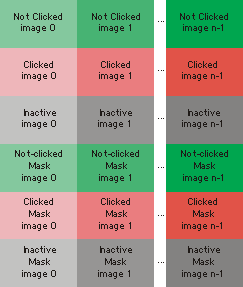
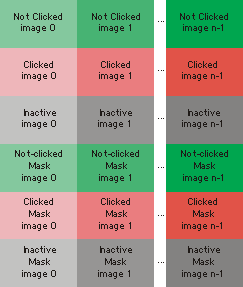
The Dial mode layout varies in size depending on how many image frames it has, which must be the same as the Image Frames parameter as set in the inspector:

The first row of images is mandatory: one image for each visually distinct state of the control. Dials need as many picts as you wish them to have visible states. Note that dials can receive and send a larger range of values than are represented by picts (e.g. your dial can have a range of 128 even if you only use eight pict frames to represent the range of the dial). The next row of images is optional, and is used when the user is clicking and dragging on the object to change its value. The next row is also optional; (Note that there are no "clicked" images for the inactive state, since when inactive, the control ignores mouse clicks.) The following rows contain masks for the images.
Button mode has the simplest layout:

The first row of images is mandatory: these two images are used for the idle and clicked states (values zero and one, respectively) of the button. The next row of images, if present, is used for the control when it is in its inactive state. The next rows contain the masks for the top row of images, and the inactive images if present.
Toggle mode has a similar layout:

In this mode, the top two rows are mandatory. The first row of images are used when the control's value is zero, the next row when its value is one. The third row is optional; it is used for the control when it is in its inactive state. (Note that there are no "clicked" images for the inactive state, since when inactive, the control ignores mouse clicks.) The next rows contain masks for the images.
The Dial mode layout varies in size depending on how many image frames it has, which must be the same as the Image Frames parameter as set in the inspector:

The first row of images is mandatory: one image for each visually distinct state of the control. Dials need as many picts as you wish them to have visible states. Note that dials can receive and send a larger range of values than are represented by picts (e.g. your dial can have a range of 128 even if you only use eight pict frames to represent the range of the dial). The next row of images is optional, and is used when the user is clicking and dragging on the object to change its value. The next row is also optional; (Note that there are no "clicked" images for the inactive state, since when inactive, the control ignores mouse clicks.) The following rows contain masks for the images.
