Tutorial 34: Using Textures
This tutorial shows you how to create and apply textures to 3D geometry data generated by the GL group. It will cover the creation of a named texture with jit.gl.render, assigning a named texture to a GL object, the use of colors in conjunction with textures, the conversion of image/video data to a texture, and various ways to wrap the geometry with a texture.
• Open the tutorial patch 34jUsingTextures in the Jitter Tutorial folder, and click on the toggle object labeled Start Rendering.
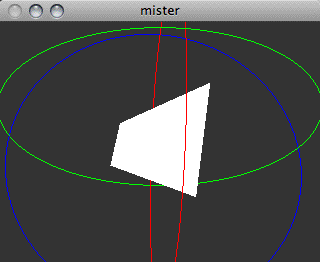
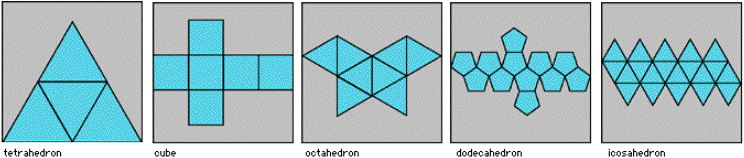
You will see a white parallelogram, but it is actually a tetrahedron being drawn by the jit.gl.plato object. The jit.gl.plato object is capable of rendering several platonic solids including tetrahedrons, hexahedrons (also known as cubes), octahedrons, dodecahedrons, and icosahedrons. Since lighting is not turned on and there is no texture being applied to the tetrahedron, it is difficult to tell that it is actually a 3D shape.
• Use the mouse to rotate the tetrahedron with the jit.gl.handle object, as covered in Tutorial 32.
This should illustrate that it is actually a 3D shape, but by applying a texture to the jit.gl.plato object, this will become even more apparent.

What is a Texture?
A texture is essentially an image that is overlaid upon geometry. Just like other images in Jitter, textures have an alpha, red, green, and blue component. In order to make use use the alpha component, blending must be enabled. Blending is covered in detail in Tutorial 33.
In Jitter, a texture has a name and belongs to the jit.gl.render object. Other objects that are attached to the drawing context associated with a given jit.gl.render object may make use of any of the named textures owned by that jit.gl.render object.
For efficiency reasons, most OpenGL implementations require that the dimensions of texture data must be integer powers of two—16, 32, 64, and so on. While there are some implementations that permit arbitrarily sized textures, this is not supported in the current version of Jitter. There is a minimum size of by and a maximum size dependent upon the OpenGL implementation, usually by .
Creating a Texture
• Create a texture named by clicking the message box labeled in the section of the patch labeled Textures. This message is being sent to the jit.gl.render object.
The first argument to the message is the texture name, and the two following arguments specify the width and height of the texture. This creates a by texture named , and fills it with the default pattern (a white and grey checkerboard). You will not see any of the results yet, because the texture has not yet been applied to the geometry.
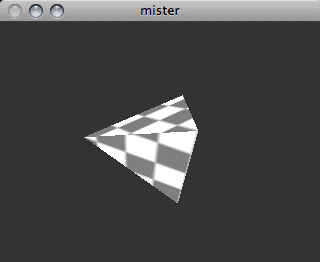
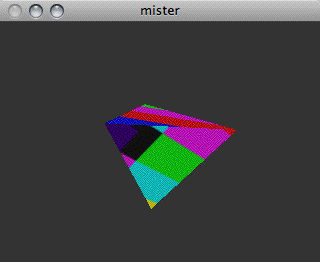
• Apply the texture to the tetrahedron by clicking on the message box labeled in the section of the patch labeled Platonic Solid. This sets the jit.gl.plato object's attribute, and when drawing, it will use the texture named . You should now see a checkered tetrahedron.

The jit.gl.plato object uses a "gift-wrapping" strategy to apply the texture to the tetrahedron. In thejit.gl.plato help file, the texture_maps subpatch illustrates exactly how the different platonic solids are wrapped.

Important Note: You will notice that both the jit.gl.render and jit.gl.plato objects use the message in different ways. The jit.gl.render object uses this message to create a texture, while the jit.gl.plato and other GL objects use this message to apply a texture. The jit.gl.render object also has a message to apply one of its named textures to raw geometry data passed as Jitter matrices. That message is . The jit.gl.render object's ability to render raw geometry data passed as Jitter matrices will be covered in Tutorial 37.
Textures and Color
When applying a texture to geometry, OpenGL also takes into account color and lighting information, so the current color and lighting values will be multiplied with the texture image when drawn. If the color is white and lighting is turned off, the texture colors will be unaltered.
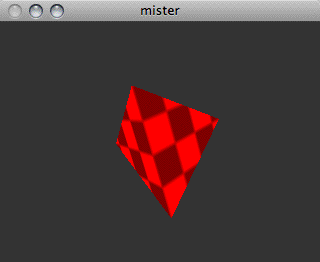
• In the section of the patch labeled Platonic Solid, set the color of the tetrahedron to red by setting the number box labeled red to , the number box labeled green to , and the number box labeled blue to .

• Set the color of the tetrahedron back to white ( for our next section.
Converting an Image or Video to a Texture
While illustrative, typically you will want to make use of textures other than the default grey and white checkerboard. This can be accomplished by loading an image or a movie into the jit.qt.movie or jit.matrix objects and sending the message to the jit.gl.render object. If the texture specified by already exists, the incoming matrix will be resampled to the current dimensions of the texture. If no texture with that name exists, a new texture will be created. Its dimensions will be the nearest power of two greater than or equal to the dimensions of the Jitter matrix.
• Click the message box containing in the section of the patch labeled Textures. This creates a by texture named , and like before, fills it with the default white and grey checkerboard pattern.
• Click the message box containing to load the colorbars.pict image into the jit.qt.movie object, and send it on its way to the texture named .
You still won't see any of the results yet, because the jit.gl.plato object is still using the texture named .
• Click the message box containing in the section of the patch labeled Platonic Solid.
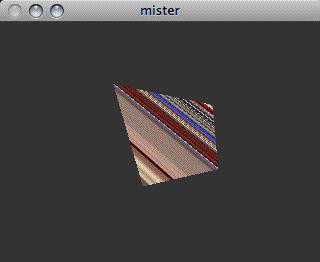
Now you should see the colorbars image wrapped around the tetrahedron.

In many instances you will only need to use still images as textures, but Jitter also supports the use of moving video as textures by repeatedly copying the output of the jit.qt.movie object into the named texture.
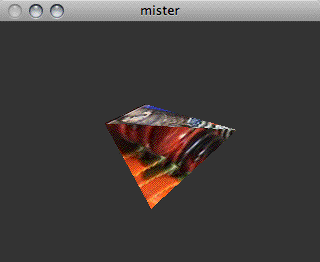
• Click the message box containing to load dishes.mov into the jit.qt.movie object.
• Click on the toggle object connected to the metro object to start copying the video to the texture named .

Interpolation and Texture size
By default, texture interpolation is turned on, so screen pixels which are between texture pixels will use an interpolated value of its neighbors within the texture image. This has the effect of blurring or smoothing out the texture. To apply textures without interpolation, the interpolation may be turned off using the jit.gl.render object's message. This message only affects the jit.gl.render object's current texture, so prior to sending the message, you can send the message to make the current texture the one specified by argument.
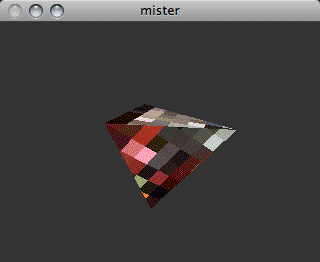
• Click the toggle object connected to the message box containing to have thejit.gl.render object use the texture named and then to turn interpolation on and off for the texture named .
Once a texture has been created, the texture size can be changed, by sending the message where and specify the new dimensions.
• Set the number box labeled Resize texture to . This will send the jit.gl.render object the message , resizing the texture to be a by image.

Textures may be deleted in order to free up memory by sending jit.gl.render the message .
Mapping Modes
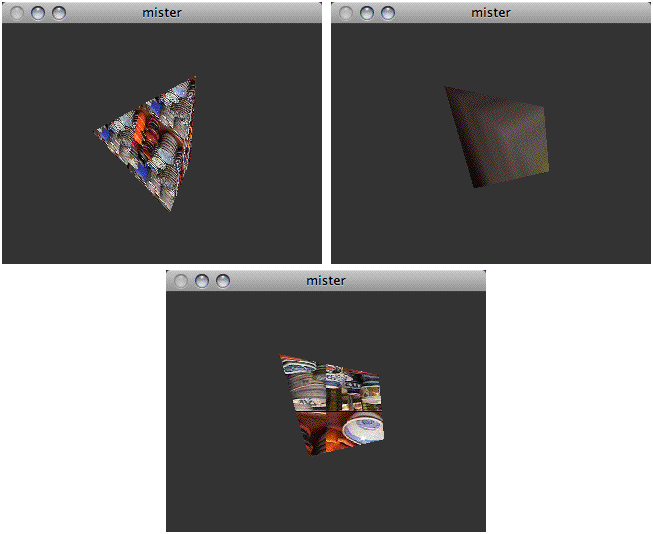
So far we have only addressed the explicit texture mapping that the jit.gl.plato object provides. OpenGL also provides a few other implicit texture mappings for applying textures to geometry data. These are the object linear, eye linear, and sphere map mapping modes.
The object linear mode applies the texture in a fixed manner relative to the object's coordinate system. As the object is rotated and positioned in the 3D scene, the texture mapping remains the same. In contrast, the eye linear mode applies the texture in a fixed manner relative to the eye's coordinate system. As the object is rotated and positioned in the 3D scene, the application of the texture to the object will change. Lastly, the sphere map mapping mode will produce the effect commonly called "environment mapping"; the object is rendered as though it is reflecting the surrounding environment, and assumes that the texture contains a sphere mapped image of the surrounding environment. As the object is rotated and positioned in the 3D scene, the application of the texture to the object will change.
These implicit mapping modes may be used by setting the GL group attribute. A value of is the default and will use the GL object's explicit texture coordinates. A value of <m></m> will use OpenGL's object linear mode. A value of will use OpenGL's sphere map mode. A value of will use OpenGL's eye linear mode.
• Try changing the number box connected to the message box containing . Position and rotate the tetrahedron with your mouse, and see how the various modes affect the texture mapping.

OpenGL's object linear and eye linear mapping modes have additional parameters that affect the way in which they apply the texture. These are set with the GL group and attributes. These attributes are each vectors in 4 dimensional homogenous coordinates. The scalar product of and a given point in 4 dimensional homogenous coordinates determines the horizontal position of the texture image to apply. The scalar product of and a given point in 4 dimensional homogenous coordinates determines the vertical position of the texture image to apply. By default, is equal to and is equal to
A more detailed description of how the and attributes affect the texture mapping are out of the scope of this tutorial, but that doesn't mean you can't play with it anyway to generate interesting effects. For the curious, please consult the OpenGL Red Book or Blue Book.
• Experiment with the number box objects under the texture plane s and texture plane t labels ( should be set to or in order to have any effect).

Summary
We have established how to create textures and various ways to apply them to the geometry created by the GL group. The jit.gl.render object's message may be used to create, size, and copy image or video data to named textures. The GL group attribute specifies which named texture to use, and the GL group attribute selects either the explicit texture mapping mode or one of the three implicit OpenGL texture mapping modes: object linear, eye linear, or sphere map.
See Also
| Name | Description |
|---|---|
| jit.gl.handle | Use mouse movement to control position/rotation |
| jit.gl.plato | Generate platonic solids |
| jit.gl.render | Render Open GL |
| jit.matrix | The Jitter Matrix! |
| jit.qt.movie | Play or edit a QuickTime movie |