Video and Graphics Tutorial 4: Adding 3D Objects
Intro
The capabilities of Jitter go far beyond simple playback and manipulation of video - it is also a platform for 3D graphics and has a includes a full OpenGL engine (OpenGL is a cross-platform system for drawing and manipulating hardware-accelerated graphics). It’s important to note that OpenGL makes use of the GPU hardware on your computer, which is highly optimized for graphics. In this lesson, we will learn the basics of working with 3D shapes and models and learn how to adjust their surface materials.
Setup
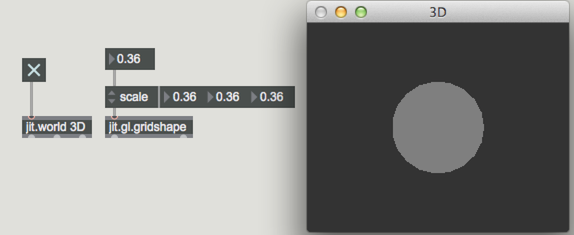
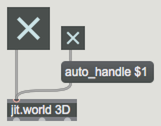
Start by adding a named jit.world object to your patch (we'll name ours jit.world 3D) with a toggle connected to it. When you click on the toggle to turn it on, any OpenGL objects we add to our patch will get drawn by jit.world.

Context Naming: It’s not absolutely necessary to use named window contexts for OpenGL drawing (just as it's not absolutely necessary to name a jit.world when working with video). As you move into more advanced OpenGL usage, being able to specify and keep track of which context an object draws into becomes more important - getting into the habit of doing this now will help you later.
Geometry using jit.gl.gridshape
There are many ways to create and display 3D geometry in Jitter. We’re going to start with a jit.gl.gridshape object. As soon as you add a jit.gl.gridshape object to your patch, you should see a flat grey circle displayed in your window. In order to adjust the size (scale) of the object so it fits on screen, let’s create an attrui for the scale attribute and adjust the scale of the x, y and z dimensions. Try setting them all to about .5
Tip: connecting a flonum object to the inlet of the attrui will let us adjust all three values at once.

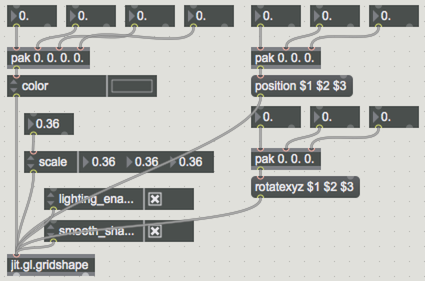
In its default state, our shape looks very grey and not very 3-dimensional. We’ll start by adding some color to the object. Create an attrui for the color attribute of jit.gl.gridshape. This will let you set the color using the color picker built into the attrui. While this is very handy for quickly choosing a color, it’s also important to get familiar with the way that color values in OpenGL objects work. To do this, create a pak object with 4 float inputs (pak 0. 0. 0. 1.), add 4 flonum objects, and connect their outlets to the pak object inlets. Connect the pak object's outlet to the colorattrui and try adjusting the float values between 0 and 1. OpenGL colors are specified as four values: Red, Green, Blue, and Alpha (opacity). You’ll notice that the Alpha value has no apparent effect (this is because the blend_enable attribute is not turned on by default). To add lighting, try adding attrui objects the lighting_enable and smooth_shading attributes and toggle those on. To further customize the look of our 3D object, add a couple of additional attrui objects to the jit.gl.gridshape object.
First, add an attrui for the position attribute. In OpenGL, we define space using Cartesian coordinates x, y and z for width, height, and depth. By the way - the center of our virtual world is (0. 0. 0.). Try moving your object object around the screen.
Next, add an attrui for the shape attribute and explore the basic geometric figures.
Finally, let’s add an attrui for one for the rotatexyz attribute that will let us rotate our object. We can set the degree of rotation on each axis using values between between 0. and 360 degrees.
A typical OpenGL scene will likely contain many objects, each with their own parameters. Try copying and pasting the jit.gl.gridshape and the associated attrui objects you've created, and then change settings for each of them individually to make them unique.

Add a 3D Model file
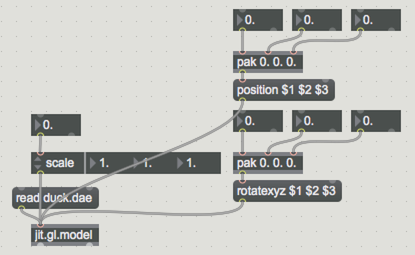
While you can do a lot with simple geometry, Jitter is also capable of handling complex 3D models created using third-party software. Create a jit.gl.model object, create a message box that contains the message read duck.dae and connect the outlet of the message box to the inlet of the jit.gl.model object.

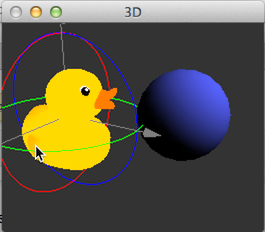
When you click on the message, it loads the object and shows it in our window, including any texture that was made with the model. You can use the same attributes you used with the jit.gl.gridshape to scale, rotate and position the duck within your scene.

Using the mouse to manipulate objects in a scene
It's often helpful to have a way to quickly move objects around in OpenGL scenes. To do this, create a message box that contains the message auto_handle $1 and connect its outlet to the inlet of the jit.world object. Add a toggle running into the left inlet of your message box, then lock the patch and turn click on the toggle to turn it on.


Explore Further
As we learned in previous chapters, all Jitter attributes can be controlled with messages. Try hooking things like the scale and position of your 3D objects to other data sources - number data from MIDI controllers or the random object, audio amplitude (using peakamp~), etc... For more fine-tuned and high quality control of lighting and color, look at connecting a jit.gl.material object to your OpenGL objects and a jit.gl.light object to your scene. There are a number of other Jitter GL objects to explore, as different sorts of geometry.